div {
z-index: 1; /* integer */
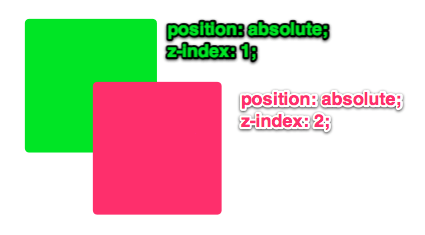
}The z-index property in CSS controls the vertical stacking order of elements that overlap. As in, which one appears as if it is physically closer to you. z-index only affects elements that have a position value other than static (the default).
Elements can overlap for a variety of reasons, for instance, relative positioning has nudged it over something else. Negative margin has pulled the element over another. Absolutely positioned elements overlap each other. All sorts of reasons.

Without any z-index value, elements stack in the order that they appear in the DOM (the lowest one down at the same hierarchy level appears on top). Elements with non-static positioning will always appear on top of elements with default static positioning.
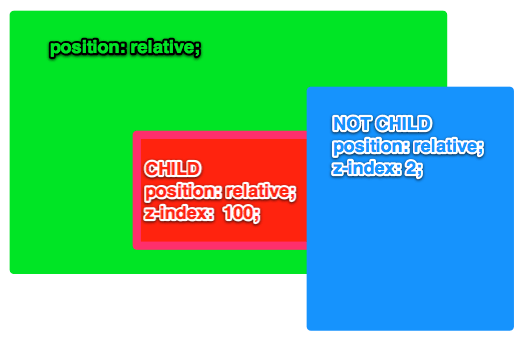
Also note that nesting plays a big role. If an element B sits on top of element A, a child element of element A can never be higher than element B.

Note that older version of IE get this context stuff a bit screwed up. Here’s a jQuery fix for that.
More Information
- How
z-indexWorks (screencast) - Rational
z-indexValues - Understanding
z-index(MDN)
Browser Support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Works | Works | Works | Works | 4+ | 4+ | Works |

“Also note that nesting plays a big role. If an element B sits on top of element A, a child element of element A can never be higher than element B.”
That’s not quite right. In your illustration, “not child” will only be on top if the green box starts a stacking context, for which it needs z-index of anything except auto (or opacity of anything except 1.0). Just being position: relative doesn’t start a stacking context.
The main point about stacking contexts is that z-index can be used to rearrange the stacking order of elements only inside their own stacking context. That entire stacking context has a stacking position within its stacking context that’s determined by its z-index property and those of its siblings in that parent stacking context. Elements from different stacking contexts are therefore never interleaved in the final stacking order (this is what the spec means when it says stacking contexts are “atomic”).
If you think in terms of the “painters algorithm”, where objects are painted onto a scene back-to-front, then a stacking context is like a painting within a painting. You first paint everything in the stacking context back-to-front in the proper order, then slap the whole result in whereever it belongs when you come to paint its parent context.
With no z-index, things do stack pretty much in DOM order but with positioned stuff above, but it’s also worth mentioning that floats are also brought in front of non-floats (but behind the positioned boxes).
Thank you for the comment. Was really helpful.
This had me caught out for a while earlier, so I thought I’d post a note here – don’t forget that z-index still respects parent’s overflow. So if you still can’t see something despite a z-index in the millions, check it’s not being cropped by an overflow:hidden
I was fighting with this for an hour until I read this comment! Thanks!
Yeah I was also struggling with the same issue of parent’s overflow being hidden and your comment saved me! Thank you!
Brilliant, solved me a days headache , thanks!
thank you thank you thank you!!
@Toby thanks for the tip. It worked!
It helped me a lot. Thank you!
Toby, this saved my afternoon.
Thanks!
Thx Toby, u save my time
Absolute lifesaver – thanks a lot!
You are a star !!!!
Years later, this still holds true. Check your overflow before you go crazy trying to figure out z-index.
You just saved me lot of trouble! Thank you so much.
Ten years later, and Toby’s comment is still saving lives (this time mine).
Thanks, I’ve been fighting with z-index again today. For the first time I think I might be winning!
hi, i am ankush form india and i am web designer. i want to work with you can we talk ? my skype is ankushkumawat
Hi, I have come across a issue where negative Z-Index does not work on IOS ipad 4. Its real bummer as it used to send a fullscreen BG to the back of my template which is useful as I dont have to assign Z-Index to all the other elements. Does any one know a suitable solution, maybe iOS as some of its own special commands which is the trend these days.? Cheers.
@Toby: Thanks mate :) Little things :)
Z-index is new to me. Still I am not so clear about it. Can you please help me by giving some examples. Does it work in iOS also?
img {
position: absolute;
left: 0px;
top: 0px;
z-index: -1;
}
This is a heading
Because the image has a z-index of -1, it will be placed behind the text.
Z-index is one of the most important css property of element, when overlaying one component over other. Thanks. Nice information
thanks for your life saving teachings! you have rescued me from being drowned!
I spent an hour trying to figure this out, and the information was here. Your amazing
thanks. your comment saved me from googling
Thanks for the info!! really helpful!!
Not Working
its working to me !!
This code is not working because your all element position is relative. you should try parents position is relative and child position is absolute. this code is absolutely work.
This is paragraph
p is parent and img is child .
cool responsive website :D
keep it up
So this is good knowledge, but it would make this article really useful if you showed how to get the “CHILD” to stack above the “NOT CHILD”, while still remaining a child of the green element.
Nice article boss…
Hi all
Please let know is it good to give z-index:1000 and above ?
Atul Bhalerao
I wrote a bit about that here: https://css-tricks.com/rational-z-index-values/
Was using this technique and got hung up by an overflow: hidden; being applied by bootstrap.
superb visual examples, i tried its working “z-index:2;”
Thanks a lot. After struggling for 12 hours I finally solved it with your help.
Thanks A lot….
Hi Cris! Here one more interesting thing how OPACITY can change positioning. http://codepen.io/dagolinuxoid/pen/GJgBaK
I wrote Chris without “h” – can’t believe it)) … sorry.
THANK YOU this worked for me! I removed the opacity from the container and the h1 text appeared – awesome.
I have a site – http://www.couponcandy.in/ where my menu has a category which is going under my adsense ad while i mouse hover on it. any help would be great
Thank you! was realy helpfull
Thanks! finally my problem solve … :D
I want to place the address on the google maps in my website with z-index can any one help me
It help me allot to improve my my skills OyoRooms coupon code
very nice ! thank you so much :)
Big Data is a combination of online running applications on a huge scale built of (something of value) hardware. It helps in storing and handling huge amounts of data in a faster and Big data QA Tester training (producing a lot for a given amount of money) manner. Big Data QA Tester Engineer role extends to different domains when the organization chooses to change a little and get better itself to an improved technology. In Big data QA tester engineers (check for truth/prove true) , the successful processing of (trillion bytes) of data using (something of value) group and other supportive parts/pieces. It demands a high level of testing skills as the processing is very fast. It involves checking different (features/ qualities/ traits) like being like other people, (quality of being very close to the truth or true number), (making copies of something/more than one person or company doing the same thing), (state of always working or appearing the same way), (something is truly what it claims to be), data completeness, etc. Big Data QA Tester Training course are designed to test and fix errors from Hadoop Project’s Performance.
How do I get my MailChimp Pop up to overlay page content?
I am trying to get the MailChimp newsletter pop up to lay on top of the logo and nav bar, but as is it gets caught behind the two, making it ineffective.
Can someone help me with code so that the newsletter pop up lays on top of the page content?
I’ve already tried this CSS:
.mc-modal-bg { z-index: 99995 !important; }
.mc-modal { z-index: 99999 !important; }
But it’s not working.
Also, all the articles’ features images are overlapping (on both desktop and mobile),
The homepage is now a total mess as we can only see a few images (because they others are hidden behind),
Thank you very much for your help!
Les vaillantes
http://www.lesvaillantes.com
Hey Les! You may need to add
position: relative;or something to that effect.z-indexrequires the element’s position to be explicitly declared in the ruleset.Hello Geoff!
Thank you for your prompt feedback! How do I do that?
I have little knowledge about CSS …
Thank you!
Something like this:
.mc-modal-bg {position: relative;
z-index: 99995 !important;
}
One thing to consider is that MailChimp’s CSS might not be directly overridden if you’ve embedded the modal using a script they provided.
My question is… how can I say… strange… This website shows a autocomplete component build out by an input, a dataList and a select components…
At the chrome devTools I wrapped it on a div with a low height and overflow hidden in all directions then clicked at the input field and tah-dah!! It goes over everything…
Set the browser window to a very low height and again clicked at the input… for my surprise it got over the browser address bar and favorites…. How is it possible? Is it possible to get close with CSS? Is that because the web browser sets the pure html elements at the window in a peculiar way?
Pictures: wrapped div, over DevTools, over Browser Elements
Thank you!