Thescrollbar-width property in CSS controls the width or “thickness” of a scrollbar. scrollbar-width is part of the CSS Working Group’s Scrollbars Module Level 1 draft, which is still a work in progress. The consensus at the time of writing this article is that scrollbar-width is likely to be included in future versions of CSS, but there is debate whether a variable <length> argument will be allowed, or if the options will be limited to preset values (more on those later).
Adjusting the width of the scrollbar is particularly important on pages or user interfaces with limited space, where trimming just a few pixels off the scrollbar (or removing it altogether) can give the content enough room to breath, without removing the ability to scroll.
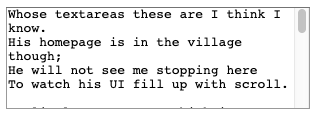
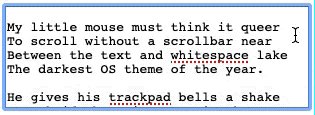
For one example, imagine a text editing interface where the <textarea> needs to fit within a short, narrow container. In such a situation, the scrollbar can take up much of the available space:

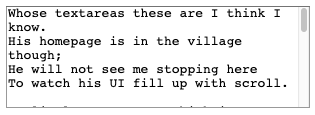
<textarea> with scrollbar-width: auto;With scrollbar-width, we can set the width to thin to save some space:
.scrollable-element {
scrollbar-width: thin;
}
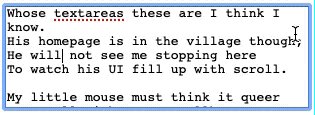
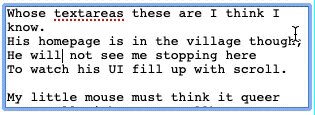
textarea with scrollbar-width: thin;Or, we can set the width to none to remove it entirely, saving even more space (assuming we’re OK with the scrollbar disappearing):
.scrollable-element {
scrollbar-width: none;
}
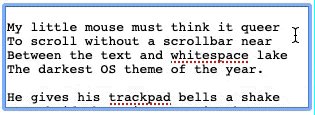
textarea with scrollbar-width: none; – and you can still scroll!Syntax
scrollbar-width: auto | thin | none | <length>;
Values
scrollbar-width accepts the following values:
autois the default value and will render the standard scrollbars for the user agent.thinwill tell the user agent to use thinner scrollbars, when applicable.nonewill hide the scrollbar completely, without affecting the element’s scrollability.<length>is being debated, but (if added) would be a maximum width of the scrollbar.
Example
Browser Support
This is for overall customizability of scrollbars. For your best bet styling a scrollbar cross-browser, see here.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 121 | 64 | 11 | 121 | TP* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123* | 124 | 123* | 13.4-13.7* |
