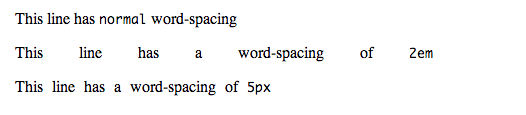
The word-spacing property is similar to letter-spacing, though naturally its use governs the amount of space between the words in a piece of text, not the individual characters.
.element {
word-spacing: .75em;
}word-spacing can receive three different values:
- the “normal” keyword, which resets the default spacing
- length values using any CSS units (most commonly px, em, rem)
- the “inherit” keyword, which applies the
word-spacingof the parent element
Best practice at this time would be to use em. Font size can be adjusted, so using pixels for this could cause problems at the spacing between words wouldn’t scale as their size did. rem is great usually, but browser support is lower and in this use case it’s probably best the spacing is relevant directly to the words it is being applied to, not the root.

It is important to note that “word” in this context actually refers a singular piece of inline content—which means that word-spacing affects inline-block elements as well as inline elements. In this example, several such elements are spaced by setting the word-spacing of their parent container:
Worth noting…
- The
word-spacingproperty is animatable with CSS Transitions. - While use of the “percentage” value to determine spacing is permitted as per the spec, it can yield unpredictable results — often simply no effect at all.
- Setting white-space to zero is one of the ways to fight against the space between inline block elements.

I’m noticing a problem with attempting to center a headline with word-spacing.
In FF, this behaves as expected: literal centering with a large gap between words. In Chrome, it appears to apply the spacing to the front of the first word, forcing the text to push out the right side of the box. In Safari, it appears to ignore
text-align: centercompletely.All screenshots from current browser versions on OS X (10.8.4). Is there a work-around for this inconsistency or do I have to settle for fixing this with manual spacing?
screen capture windows
Looks like the image didn’t embed … screenshots here.
Setting word-spacing to zero to remove the space between inline-block elements did not have any effect for me. Any other value than zero worked. So I tried to find out which negative em value I needed to use.
Looks like -0.25em removes the standard whitespace between blocks.
cool thanks , but is there any chance to increase space between letters , not word ?
They have a page all about it.
https://css-tricks.com/almanac/properties/l/letter-spacing/http://www.w3schools.com/cssref/pr_text_letter-spacing.asp You are welcome.
“This value indicates inter-word space in addition to the default space between words. Values may be negative, but there may be implementation-specific limits.”
http://www.w3.org/wiki/CSS/Properties/word-spacing
Agreed. And actually the default (or normal) word spacing is 0.25em (http://webtypography.net/2.1.1). I tested it with major browsers (Chrome/Firefox/Safari/IE) they all have 0.25em defaults. If you set word-spacing to -0.25em, the result is no space between words (all words concats together). If you set it less than that like -1em, most browsers would overlap words, except IE (I tested on 11) which would keep no spacing instead of overlapping.
function dsd(){
jdflksdlf.slkfjsdi = ” nothing “;
}
On my firefox it seems excess negative word-spacing does not make inline-blocks to overlap (it still makes words overlap). If this works in most browsers, it is the best
Hi.I have a nav menu. how i can remove spece between “About us” if i set a word-spacing: 2em? i want 2em distance between words contact and about, not between About and us. Thanks
I am trying to put extra space between two words within a sentence in an ebook.
example (AGE NONE) I do not want extra space between any other words in the sentence. I am currently getting this but inserting the en space code three times. I was just wondering if there is a better way to do this?
I found this not work in select drow-list。 The select options is not effect by word-spacing.