A mask in CSS hides part of the element is applied to.
.element {
mask-image: url(star.svg);
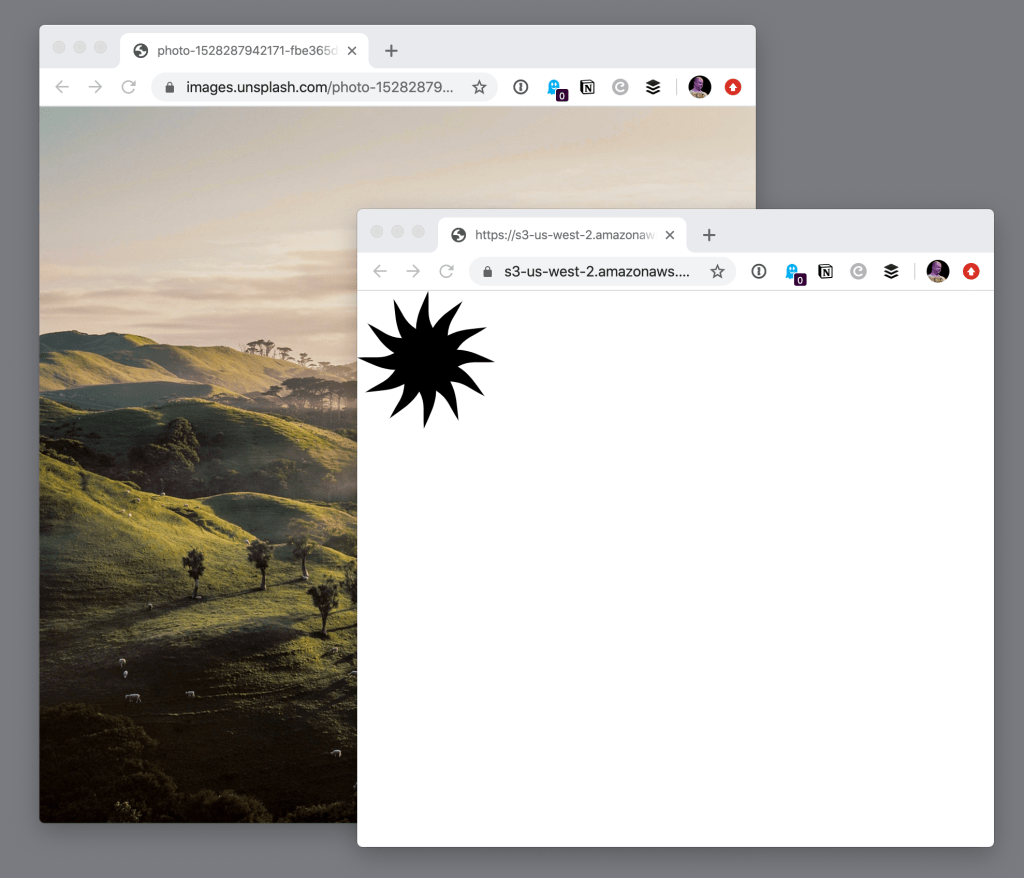
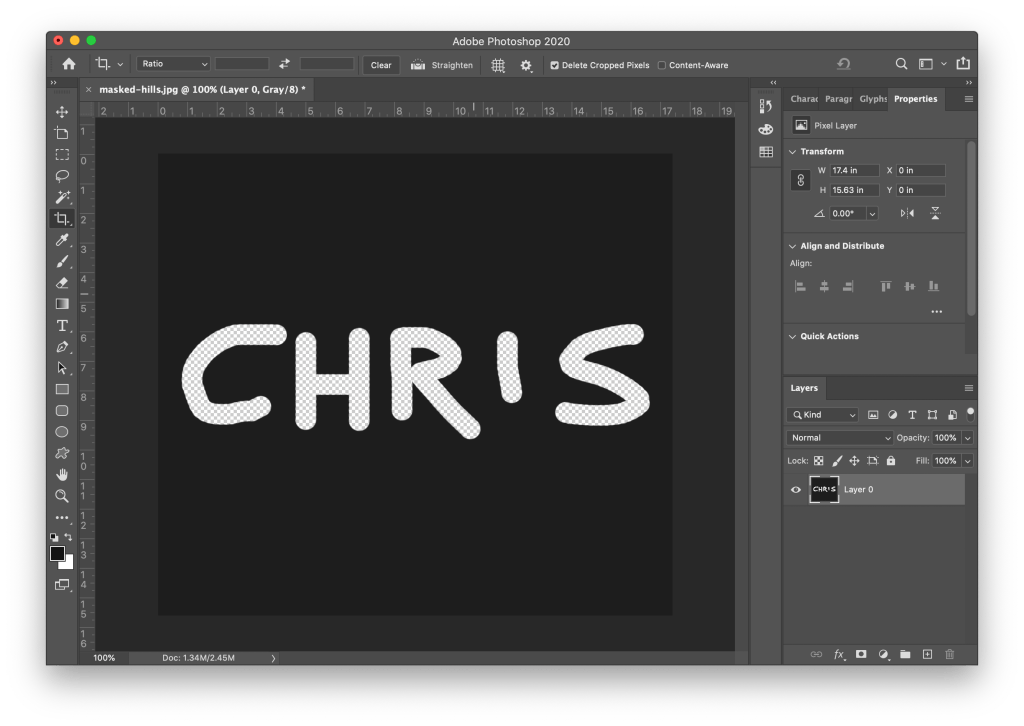
}Say you had an element with a photographic background, and a black-and-white SVG graphic to use as a mask, like this:

You could set the image as a background-image and the mask as a mask-image on the same element, and get something like this:
Masks share a lot in common with backgrounds in that you can size them, position them, and repeat them and such just like backgrounds. See the related properties below. But here’s another interesting thing about masks that they share with backgrounds: they can be gradients.
Here’s that same background graphic, only with a linear-gradient mask covering it, which makes the top transparent fading the bottom which is not transparent at all:
That works because the top of the linear-gradient is transparent. I would have assumed it would work if it was white as well as long as the mask-type was luminance, but that doesn’t seem to work in any browser for me.
Speaking of luminance masks, that doesn’t seem to work for images-as-masks that are a raster format like JPG or PNG for me. Update: Reader Micheal Hall writes in with a demo where it might have something to do with using the long-hand properties. Firefox seems to support this concept if you only use the shorthand.
But alpha masks seem to work just fine. As in raster graphics that use actual alpha transparency. Like this:

And just to prove a point, a color animation you can see through the mask:
The mask-image property can also be used directly inside SVG elements. Like check out this elliptical mask that also has a blurred filter:
It kinda looks like you could snag that SVG mask and apply it to other elements with mask-image: url(#mask); but I don’t find that actually works. It only works within SVG, and has a nasty side effect of entirely erasing an image if used outside the SVG.
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 120 | 53 | No | 120 | 15.4 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 15.4 |
