The isolation property in CSS is used to prevent elements from blending with their backdrops.
.module {
isolation: isolate;
}It is most commonly used when mix-blend-mode has been declared on another element. Applying isolation to the element guards that element so that it does not inherit the mix-blend-mode applied to the other elements that might be behind it.
In other words, if mix-blend-mode is telling overlapping elements to blend with one another, then isolation creates an exemption on the elements where it’s applied. It’s like a way to turn off mix-blend-mode, but from a parent element rather than needing to select the element with blending directly.
Values
isolate: Does exactly what it says. It protects the element from blending into other elements that are in the backdrop.auto: Resets the isolation and allows the element to blend into its backdrop.
See the Pen Isolation Cha-Cha-Cha by CSS-Tricks (@css-tricks) on CodePen.
A Use Case
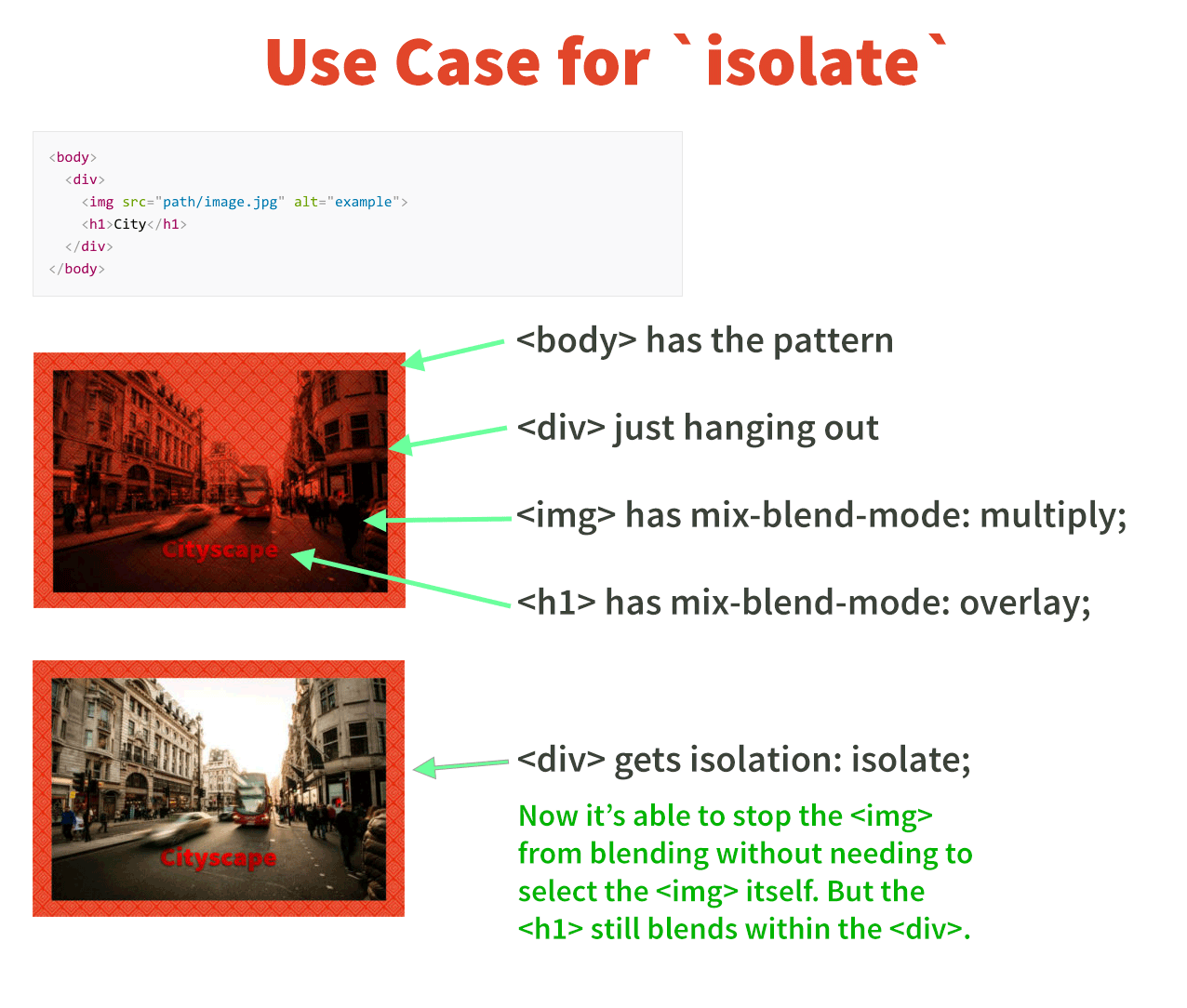
Maria Antonietta Perna, writing for SitePoint, created a demo that drives the point home particularly well. We created this graphic to help explain her demo:

See the Pen Text/Image blend with mix-blend-mode by SitePoint (@SitePoint) on CodePen.
Where it doesn’t work
You might expect isolation to isolate elements when background-blend-mode is used, but that’s not the case. Background elements are already isolated by their nature in that they do not blend with the content that is behind them.
Another spot where isolation seems to be invalidated is when it is used in conjunction with translate on the same element. You might bump into this if you attempt to center an element both vertically and horizontally using absolute positioning and translate together:
.module {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
isolation: isolate;
}The use of translate appears to isolate the element on its own without the use isolation.
Related
More Information
- W3C specification
- isolation on MDN
- isolation on Codrops
- SitePoint: A Close-up Look at the CSS mix-blend-mode Property
Browser Support for isolate
| Chrome | Safari | Firefox | Opera | IE/Edge | Android | iOS |
|---|---|---|---|---|---|---|
| 41 | 7.1 | 36 | 30 | Nope | 41 | 8.4 |
Can I Use… Browser Support for mix-blend-mode
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 41 | 32 | No | 79 | TP |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 17.5 |

tyutru
Wondering how can we use this property to disable opacity on some specific children. For example a given
opacity: 0.1to adivinside of this markupdiv > span*2and disable one of thosespanfrom being transparent.Even a rotated parent using
transform: rotate(), or so many more examples. I just could see this in action formix-blend-modeproperty, not anything else which is creating another stack-context.Is
isolationproperty able to do these stuff?FYI commenting out the isolation rule in the pen doesn’t do anything for me currently in chrome, may be a CodePen bug. Ii got it to work by placing the background image of the body on a new div surrounding the rest of the HTML.
In the Maria use case example, I think I missed why the
<h1>still blends after isolate, was it because of the absolute positioning?