The clip-path property in CSS allows you to specify a specific region of an element to display, with the rest being hidden (or “clipped”) away.
.clip-me {
/* Example: clip away the element from the top, right, bottom, and left edges */
clip-path: inset(10px 20px 30px 40px); /* or "none" */
/* Example: clip element into a Heptagon */
clip-path: polygon(50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%);
/* Deprecated version */
position: absolute; /* absolute or fixed positioning required */
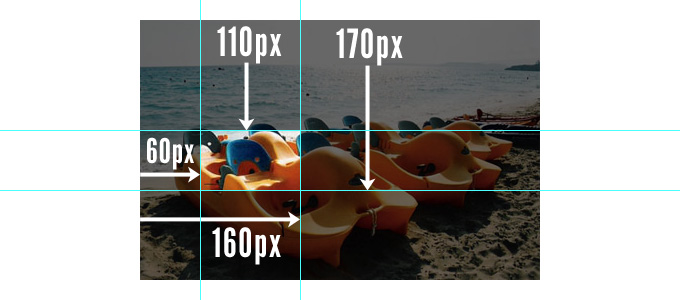
clip: rect(110px, 160px, 170px, 60px); /* or "auto" */
/* values descript a top/left point and bottom/right point */
} There used to be a clip property, but note that is deprecated.
The most common use case would be an image, but it’s not limited to that. You could just as easily apply clip-path to a paragraph tag and only a portion of the text.
<img class="clip-me" src="/images/image-to-be-clipped.png" alt="Descriptioin of image">
<p class="clip-me">
I'll be clipped.
</p>Those four values in inset() (in the CSS above) represent the top/left point and the bottom/right point, which forms the visible rectangle. Everything outside of that rectangle is hidden.

clip: rect(); syntax very well.Other possible values:
.clip-me {
/* referencing path from an inline SVG */
clip-path: url(#c1);
/* referencing path from external SVG */
clip-path: url(path.svg#c1);
/* polygon */
clip-path: polygon(5% 5%, 100% 0%, 100% 75%, 75% 75%, 75% 100%, 50% 75%, 0% 75%);
/* circle */
clip-path: circle(30px at 35px 35px);
/* ellipse */
clip-path: ellipse(65px 30px at 125px 40px);
/* inset-rectangle() may replace inset() ? */
/* rectangle() coming in SVG 2 */
/* rounded corners... not sure if a thing anymore */
clip-path: inset(10% 10% 10% 10% round 20%, 20%);
}Example SVG clip path:
<clipPath id="clipping">
<circle cx="150" cy="150" r="50" />
<rect x="150" y="150" width="100" height="100" />
</clipPath>It’s very weird that clip-path didn’t support the path() function out of the gate, since path() is already a thing for properties like motion-path. Firefox has support for it now though, and we’re waiting for the rest of the browsers. See An Initial Implementation of clip-path: path();
Make Your Own
Until we can reliably use path(), the most useful clips for fancy custom shapes is polygon(). Here’s a really neat editor for those from Mads Stoumann (which works for circles and ellipses as well):
More Information
- Clipping and Masking in CSS
- clip-path on WPD
- clip-path on MDN
- Clippy: Bennett Feely’s clip-path maker
- Clipping and masking on MDN
- The (deprecated) CSS Clip Property (Impressive Webs)
- Spec on CSS Masking
- CSS Masking by Dirk Schulze
- Clipping in CSS and SVG – The clip-path Property and Element by Sara Soueidan
- Pens tagged clip-path on CodePen
- Demos and browser support demo Pen by Yoksel
- SVG Masks by Jakob Jenkov
- Alan Greenblatt’s research on browser support levels for clipping and masking features
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 126 | 54 | No | 123 | TP |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 17.5 |

Hey, glad you liked the image. :)
Just a quick correction. You said:
“The spec says to use commas to separate the values. IE 4-7 support this property, only without the spaces.”
I think you meant to say “…only without the commas” or “…only with spaces”.
“Those four values represent the “top/left” point and the “bottom/right” point, which forms the visible rectangle. Everything outside of that rectangle is hidden.”
I think that “top/left” should be “top/right” and “bottom/right” should be “bottom/left”.
Learn something new everyday :P
One note is that the commas should actually be avoided if you are supporting legacy versions of IE. Using a space to delineate the T R B L will work cross-browser.
BTW: We are huge fans of css-tricks here at Noble Desktop. Thanks for doing your thing!
Great article! Any idea about support on iOS. I’m using a 2nd Generation iPod Touch running iOS 4.2.3, but see no clip effect. Adding a
-webkit-prefix does nothing, it seems. Any ideas?Can I Use points to no IE support. What happened here?
iOS 8 Safari doesn’t seem to support animated clip-paths, as I discovered while using velocity.js.
This is pretty cool, but it doesn’t seem to work on the video tag. How might I make this effect on the video tag? I’ve asked this question on StackOverflow.
Unfortunately they keep moving the goalposts and this article fails to indicate the before and after syntax which I think is very impotant if you want your clips to work in all browser versions.
I know that my v34 clips below work but I’m struggling to get the new v35s to work so any help would be appreciated:
I’m also interested in this article, I’ll be following but I don’t expect there to be many updates. As clip is now gone and clip-path only has partial support I’m curious as to any other ways to replicate this behavior or are we going to be stuck waiting for better browser support implementation (I really hope not).
it’s not validate for w3cvalidator, error like this Property clip-path doesn’t exist
.our-genius .style1 {
float:left;
position: relative;
/Chrome,Safari/
-webkit-clip-path: polygon(0px 424px,491px 500px,415px 0px,0px 0px);
-ms-clip-path: polygon(0px 424px,491px 500px,415px 0px,0px 0px);
/Firefox/
clip-path: url(“index.html#clipPolygon1”);
-moz-clip-path: url(“index.html#clipPolygon1”);
-moz-clip-path: polygon(0px 424px,491px 500px,415px 0px,0px 0px);
}
Hi. It’s work for swf content? It tried this for images but flash content is not clipped
Hi There,
clip-path ONLY works with a prefix in Webkit.. Perhaps such should be incorporated into this here article…
Also, the CSS implementation in most Browser is HIGHLY erratic and I suggest anyone that contemplates using Clipping in CSS – do it by simple wrapping the image or element in a surrounding DIV and setting THAT to overflow hidden and thus adjusting the DIV’s (which IS a rectangle) dimensions…
This works every time – in every browser….
Clip and clip-path IMPO should be avoided. At least until the people fumbling about with building web-browser, unite and agree…
Once again, a great proposition goes berserk !
I put together a little demo of three different clipping techniques. Have a look at mattias.pw/pens/2016/08/08/clipping-101/.
nice little demo there! Also thanks for reminding me about this article. Sadly clip-path hasn’t progressed anywhere near to where I’d wanted it to have by now. Coincidentally I’m working on a site currently where this would have been incredibly useful. Sadly I’ll have to result to SVG’s, maybe one day soon!
Hi there! Should I have to agree the -o- and -moz- prefix to make it work in non -webkit- browsers?
@keyframes rotacion-electrica {
-webkit-transition-timing-function: linear;
transition-timing-function: linear;
from {
-webkit-clip-path: circle(60% at 50% 50%);
clip-path: circle(60% at 50% 50%);
opacity: 0.9;
}
to {
-webkit-clip-path: circle(60% at 50% 50%);
-webkit-transform:rotate(0deg);
clip-path: circle(60% at 50% 50%);
transform: rotate(360deg);
opacity: 1;
}
}
Jean Phillip
http://www.iliiet.com/portal
How to use the clip-path property for MS Edge browser? There seems to be no support.
Also for Mozilla, we have to enable the layout.css.clip-path-shapes.enabled flag to true in order to support this rule, but my end customer might not know that, any workaround for that?
Any help would be appreciated! :)
What about clipping elements with background images?
Let’s imagine you have a div tag with simple (non repetitive) background image and want to cut the bottom of this tag. In addition a hover action is needed with 2px solid border. What would be a cross-browser and responsive solution?
Thanks for the great article!
Clip path = no IE / Edge support. http://caniuse.com/#feat=css-clip-path. Edge has marked it as a medium priority addition… since 2014.
the text gets disappeared from my polygon when I zoom-in I am new to styling would surely be glad to seek your inputs
-webkit-clip-path: polygon(0 51%, 100% 72%, 100% 100%, 0% 100%);
clip-path: polygon(0 51%, 100% 72%, 100% 100%, 0% 100%);
As of August 2019, MS Edge officially still does not yet support clip-path: https://developer.microsoft.com/en-us/microsoft-edge/platform/issues/18788318/
Their page (and their internally-linked documentation) is a joke. In some places support is “shipped” and “supported”, but then in others it’s stated as not supported at all.
I, like my many friends here, am loathed to continue hacking my pages using SVG for Microshaft compatibility. I’ve spent a career hacking up my clean HTML for the benefit of Microsoft browsers.
As we say in the UK, the left-hand doesn’t know what the right-hand is doing within their halls.
Shame on them. Why they haven’t just scrapped IE and Edge is beyond us all.
</rant>Is there a converter to translate absolute values to percents for responsive clipping paths for path?
If you need regular, equal-sided polygons – from a 3-sided triangle to a 100-sided hectogon – I’ve made a new tool just for this:
https://codepen.io/stoumann/pen/MWjBRJv
It also has an “inset”-option, which creates a mid-point on a polygon-side, which can be dragged inwards (for cool effects and animations!). There’s live-output of code, for both clip-path and SVG.
While clip image is the position of an image change from static to relative. If not then why it become visible.
So useful!