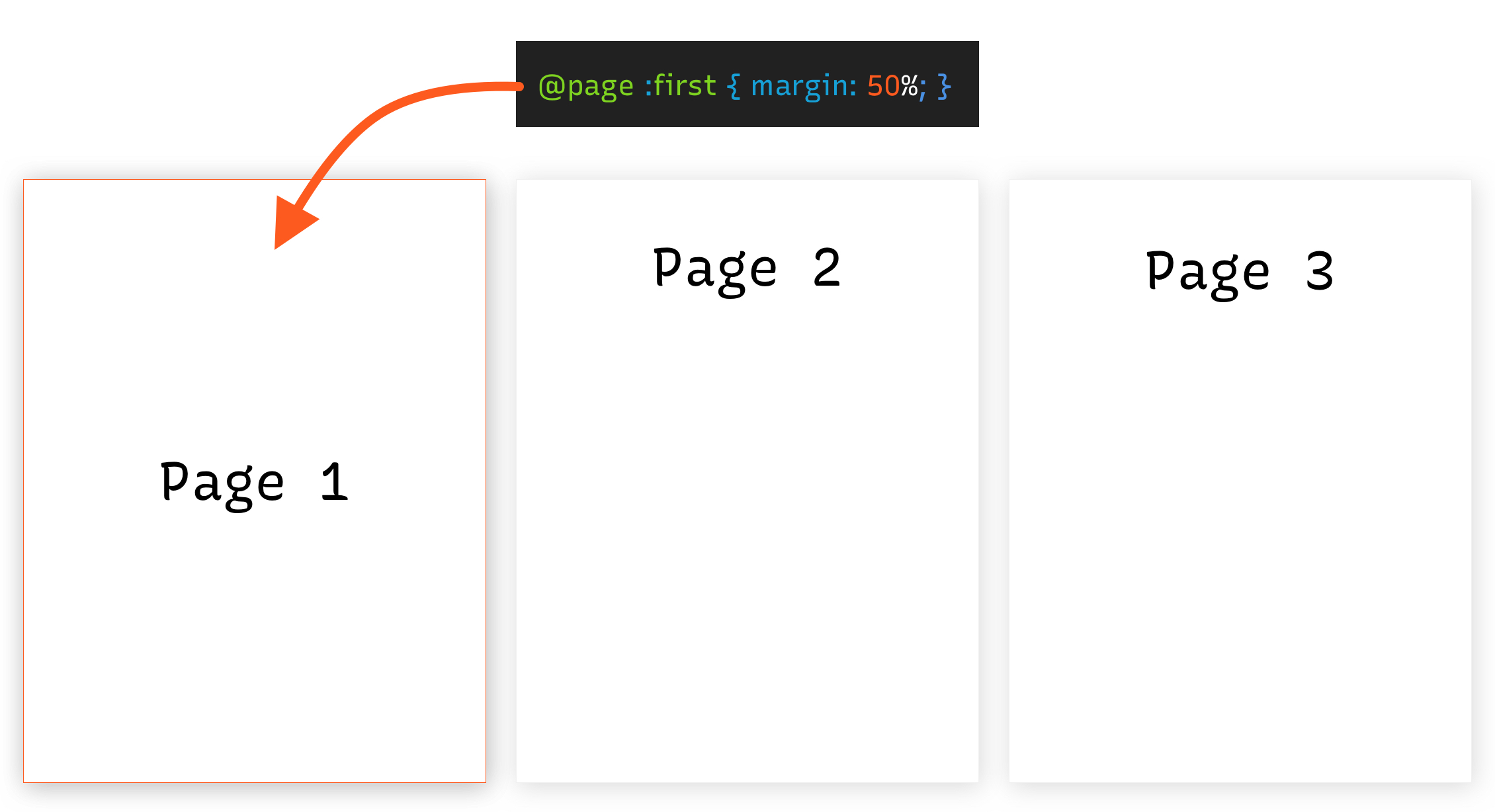
The :first CSS pseudo-class is used with the @page at-rule to select the first page in a printed document. It’s very similar to the way :first-child selector works to target the first child element in a parent container, but instead selects the first printed page in a series of pages when the document is sent to a printer.
@page :first {
margin: 50%;
}So, you know how you can print any webpage? That webpage might not fit on exactly one piece of paper when it is physically printed. And when there is more than one page being printed, we can use the :print pseudo-class to select and style the first page of the bunch.

The :first pseudo-class is defined in the CSS Paged Media Module Level 3 specification, which is currently in Editor’s Draft status. That means the :first is still in active development and could change by the time it is fully implemented as a Candidate Recommendation.
Syntax
@page :first { }According to MDN, :first can only set the margin, page-break, orphans, and widows properties of the first printed page. But after testing, margin is the only property that appears to have a visible effect on at the time of this writing.
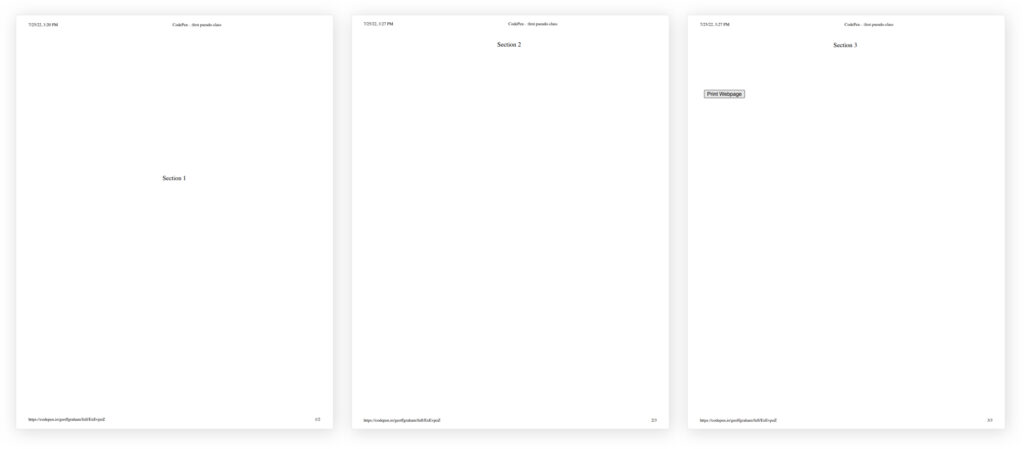
Demo
In the following demo, we have created three <section> elements. We’re forcing a page break after each one so that we get a total of three pages when sending this to the printer.
This is the relevant CSS:
@page :first {
margin: 50%;
}
section {
page-break-after: always;
break-after: always;
}Using :first, we are selecting the first page of the three and setting an extra large margin on it. The last two pages will have no additional margin.

Browser support
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 8 | All | No | 18 | 6 | All |
| iOS Safari | Opera Mobile | Android Browser | Chrome for Android | Firefox for Android |
|---|---|---|---|---|
| 6 | All | 4.4 | All | No |
Specification
CSS Paged Media Module Level 3
