In typography terms, a widow is the last line of a paragraph that is left alone on a new page or in a new column. The widows property in CSS controls the minimum number of lines of a paragraph that can fall to a new page. This property only affects paged media such as print.
@media print {
p {
widows: 3;
}
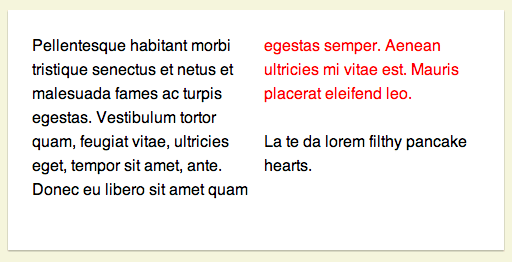
}If a paragraph can’t fit on one page in its entirety, it is split wherever it is possible. That way single lines of a paragraph can appear on page before it continues on the next page. This is usually unwanted so many word processors require at least two lines to be left on an old page, instead of one. The orphan property acts similar. You can give it either a positive number (where 2 is the default) or inherit.
Note that the widows property does not generally affect non-paged media such as screen. However, browsers supporting both widows and columns will apply the intended functionality to columns as well. Also, the property only affects block-level elements.
widows= minimum number of lines in a paragraph split on the new page.orphans= minimum number of lines in a paragraph split on the old page.

Other resources
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 25 | No | 8 | 12 | 7 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | No | 4.4 | 7.0-7.1 |

Explained here:
http://xhtml.com/en/css/reference/widows/
This is something that should be used more! Great post.
The only time I’ve ever come in contact with widows is when I’m starting to set a width, and this property is auto-suggested
me too!!
This is how I got here! :D
Me too :P
It’s why I looked up the property.