scroll-padding is part of the CSS Scroll Snap Module. Scroll snapping refers to “locking” the position of the viewport to specific elements on the page as the window (or a scrollable container) is scrolled. Think of a scroll-snapping container like putting a magnet on top of an element that sticks to the top of the viewport and forces the page to stop scrolling right there.
scroll-padding is an optional property for any scroll-snapping container. Scroll-snapping containers are defined whenever the scroll-snap-type property is set to any value besides none. For more information on scroll-snapping containers see the scroll-snap-type almanac entry.
OK, so moving on to scroll-padding
scroll-padding is used to adjust the snapping container’s optimal viewing region. This is useful if the container has elements such as a fixed header that would obscure elements inside or if the scrollable container needs some space to give the interior elements room to breathe once they’ve been “snapped” into position.
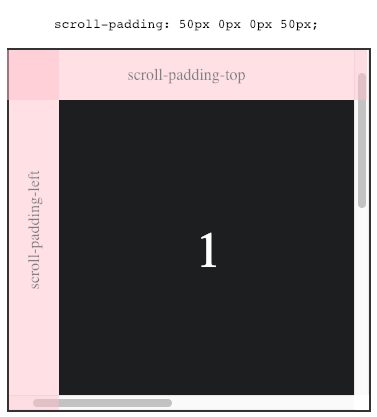
A simple example would be using scroll-padding to create some fixed spacing of 50px at the top and left of the container:
.scroll-container {
scroll-padding: 50px 0 0 50px;
}
Syntax
/* Shorthand */
scroll-padding: [ <length-percentage> | auto ]{1,4};
/* Longhands */
scroll-padding-top: <length-percentage> | auto;
scroll-padding-right: <length-percentage> | auto;
scroll-padding-bottom: <length-percentage> | auto;
scroll-padding-left: <length-percentage> | auto;
/* inline-specific and block-specific properties as well */
scroll-padding-block: [ <length-percentage> | auto ]{1,2};
scroll-padding-inline: [ <length-percentage> | auto ]{1,2};Important note on longhands: Chrome does not currently support longhand-format scroll-padding and scroll-margin properties. Use the shorthand for maximum browser support. See this issue on the chromium bug tracker for more details and the current status.
Values
scroll-padding accepts the following values:
autoleaves the padding to be determined by the browser/user-agent. Generally, this means a value of 0px, but can be non-zero if the user-agent decides another value is more appropriate.<length-percentage>is written similar topaddingand other properties where the value can be defined with units (px,em,vh, etc.) or as a percentage of the container itself.
Example
See the Pen scroll-padding example
by CSS-Tricks (@css-tricks) on CodePen.
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 69 | 68 | 11* | 79 | 11 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 11.0-11.2 |
