The scrollbar-color property controls the two colors of a scrollbar: the thumb color and the track color. scrollbar-color is part of the CSS Working Group’s Scrollbars Module Level 1 draft, which is still a work in progress as of this writing.
Prior to scrollbar-color, developers had no standard way to change the default appearance of a browser’s scrollbars without resorting to hiding the scrollbar via overflow: hidden and rendering JavaScript-based scrollbars or using browser-prefixed scrollbar attributes. With scrollbar-color, on the other hand, we can style a scrollbar to match a design without resorting to redoing browser functionality or using vendor prefixes.
.scrollable-element {
scrollbar-color: red yellow;
}
scrollbar-color will also accept values of dark and light to match a user’s preferences if they’re using something like dark mode on Mac OSX.
.scrollable-element {
scrollbar-color: dark;
}As of March 2019, support for dark and light values is not available in any browser. is supported in Firefox. See the browser support section below for details.
Syntax
scrollbar-color: auto | dark | light | <color>;Values
scrollbar-color accepts the following values:
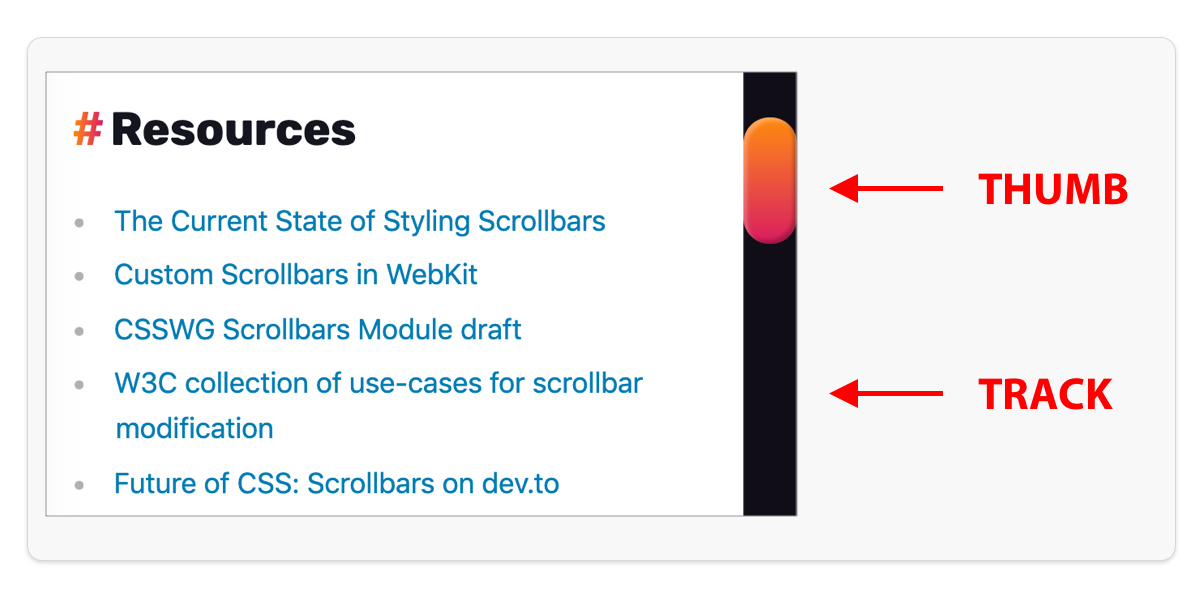
autois the default value and will render the standard scrollbar colors for the user agent.darkwill tell the user agent to use darker scrollbars to match the current color scheme.lightwill tell the user agent to use lighter scrollbars to match the current color scheme.<color>specifies two colors to be used for the scrollbar. The first color is for the “thumb” or the moveable part of the scrollbar which appears on top. The second color is for the “track” or the fixed portion of the scrollbar.

Example
This combines the new spec syntax and the WebKit prefixed stuff.
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 121 | 64 | 11 | 121 | TP* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123* | 124 | 123* | 13.4-13.7* |
