The hanging-punctuation property aims at giving web designers a finer grained control over typography on the web.
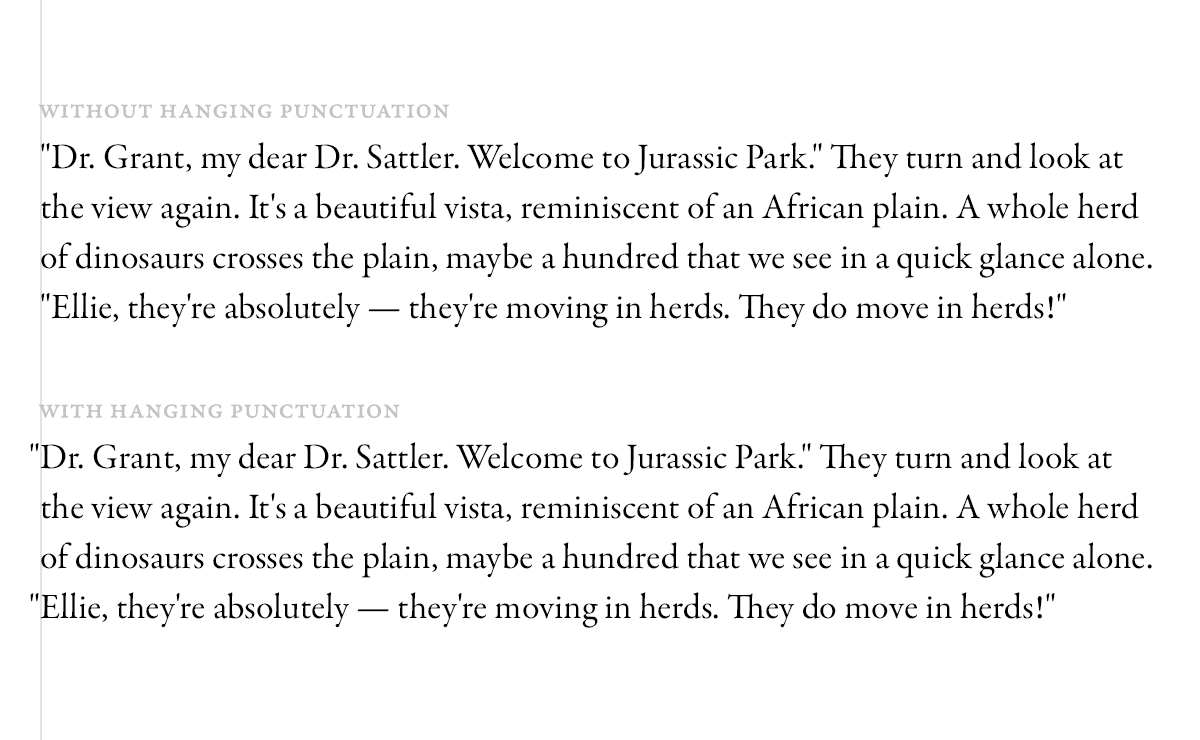
The idea behind hanging punctuation is to put some punctuation characters from start (or to a lesser extend at the end) of text elements “outside” of the box in order to preserve the reading flow.
Basically, it would slightly move that quote, bullet or whatever to the left (or right in rtl mode) so that the first letter is properly aligned with the rest of the document.

Please note this property is optional so browser makers may or may not support it.
Syntax
hanging-punctuation: none | [ first || [ force-end | allow-end ] || last ]
blockquote p {
hanging-punctuation: first;
}none
No character hangs. This is the default value for this property.
first
An available character at the start of the first formatted line of an element hangs.
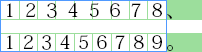
last
An available character at the end of the last formatted line of an element hangs.
force-end
A stop or comma at the end of a line hangs.

The punctuation is forced to hang and isn’t considered when measuring the line for justification.
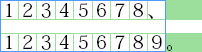
allow-end
A stop or comma at the end of a line hangs if it doesn’t otherwise fit prior to justification.

The punctuation at the end of the first line for doesn’t hang because it fits without hanging. On the second line however, there isn’t enough space so it does hang.
Available characters
| Code | Character | Name |
|---|---|---|
U+002C | , | COMMA |
U+002E | . | FULL STOP |
U+060C | ، | ARABIC COMMA |
U+06D4 | ۔ | ARABIC FULL STOP |
U+3001 | 、 | IDEOGRAPHIC COMMA |
U+3002 | 。 | IDEOGRAPHIC FULL STOP |
U+FF0C | , | FULLWIDTH COMMA |
U+FF0E | . | FULLWIDTH FULL STOP |
U+FE50 | ﹐ | SMALL COMMA |
U+FE51 | ﹑ | SMALL IDEOGRAPHIC COMMA |
U+FE52 | ﹒ | SMALL FULL STOP |
U+FF61 | 。 | HALFWIDTH IDEOGRAPHIC FULL STOP |
U+FF64 | 、 | HALFWIDTH IDEOGRAPHIC COMMA |
Note that user agents are allowed to add any character to this list. Quoting the spec:
The UA may include other characters as appropriate.
Related Properties
Other Resources
hanging-punctuationin the spechanging-punctuationwith CSS by Steve Hickey
Browser Support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| No | No | No | No | 10 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| No | No | No | 10.0-10.2 |
A decent fallback for unsupported browser would be to use a negative text-indent as so:
blockquote p {
text-indent: -0.5em; /* Change according to your font */
}For bullet lists, you might want to make sure the position of bullets is set to outside and that the container’s overflow isn’t set to hidden.

I long for the day that we have control over typography in the way that programs like InDesign give us.
In working on a client project I happening across what I think is a browser bug, but would like some validation.
I would have loved
hanging-puncuationto be ready, so instead, I used negative text-indent on ap > qdeclaration. Works great in most instances, but when inside CSS3 columns, the punctuation disappears and no amount ofoverflow: visiblebrings it back.Here’s a CodePen: http://cdpn.io/xkcgw
Anyone have any insight into what is happening here?
J. Hogue, I’m not sure what exactly is happening and I’m not too familiar with css3 and multiple columns, but it appears the visual area that the quote occupies, is no longer in the visual bounding box of the column. I tested in Chrome, and set the margin-left of the 2nd column to -1em, then set the padding on the q to 1 em. After doing this the quote was visible and “hanging” like the single column example. I say “hanging” in the sense that it only appears to hang and you would have to adjust everything in the column accordingly to make it work. This feels hacky and probably isn’t worth the additional effort when considering messing with margins etc. Also, I have no idea how other browsers would render it either :/ That being said, I hope you find this useful in some way!
Medium currently does this with JS and CSS.
It finds paragraphs beginning with a quote mark and then adds a CSS selector that has a negative text indent applied.
http://boldewyn.github.io/jQuery.exdent/
Could also double up?:
hanging-punctuation: first last;Or must we only choose one side?
Turns out you can in Safari’s implementation.
> text-indent: -0.5em; /* Change according to your font */
Beware of magic numbers! Whatever value you choose, it fits for you but might not fit for others.
Positioning the punctuation marks absolutely should fit for all. For opening punctuation marks, see slide 38.
If you don’t want to wrap all your punctuation marks that should hang in
spans in your markup, see the JavaScript on the slide before. (Changex-lto your needs, maybep.)Note that this works only on punctuation marks at the beginning of a paragraph, not on all punctuation marks that happen to appear at the beginning of a line after a line break.
Thanks Chris for the write up. I have been rereading ’thinking with type’ by Ellen Lupton. I had a webpage with a few quotes that didn’t look great. I used your idea of negative text indent but switched up the unit value to ch like so.
text-indent: -1ch; or
text-indent: -0.8ch;