The print-color-adjust CSS property is sort of like a cost-cutting measure when it comes to printing a webpage. You know how you can literally print a webpage on a piece of paper? That’s what we’re talking about. By applying print-color-adjust, we give the browser a “hint” for how to handle colors when printing, such as ignoring dark backgrounds, that can save users the cost of expensive ink.
.element {
print-color-adjust: economy;
}According to the spec, print-color-adjust replaces the color-adjust property, which has been deprecated. Originally, color-adjust was designed to be a shorthand for a collection of “performance-motivated” color adjust properties, but print-color-adjust was the only supported constituent property. Note that there is also a version named webkit-print-color-adjust supported by Chrome and Safari
Why this matters
You might be thinking something along the lines of, “Wait, isn’t red just red?” And, yes, that is absolutely true. What’s the point of optimizing or adjusting a color that’s true no matter where it is displayed?
The point is that browsers already tend to make these determinations and adjust colors on their own, like outputting a slightly different red if the user agent is incapable of rendering a specific hex because of the screen quality of some other factor. The property is effectively saying to the browser, “Hey, I’d like you to use this color, but it’s cool if you can’t and want apply your best alternative for the situation.” Or, conversely, it can instruct the browser to exactly match the color at any and all costs.
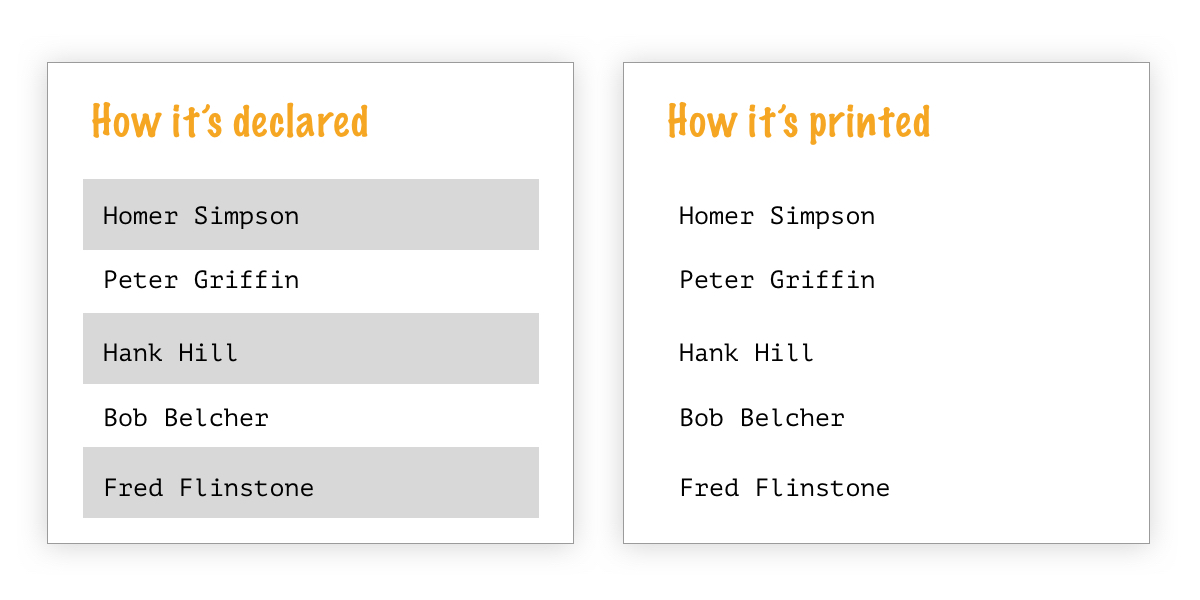
Why does this matter? The spec describes a use case where maintaining the zebra striping of a styled table on a printed page could help legibility:
For example, a mapping website offering printed directions might “zebra-stripe” the steps in the directions, alternating between white and light gray backgrounds. Losing this zebra-striping and having a pure-white background would make the directions harder to read with a quick glance when distracted in a car.

Syntax
print-color-adjust: [economy | exact];- Initial:
economy - Applies: all elements
- Inherited: yes
- Computed value: specified keyword
- Animation type: discrete
Values
/* Keyword values */
print-color-adjust: economy;
print-color-adjust: exact;
/* Global values */
print-color-adjust: inherit;
print-color-adjust: initial;
print-color-adjust: revert;
print-color-adjust: revert-layer;
print-color-adjust: unset;economy(initial value): This value allows the browser to make adjustments to the color and styling of an element where it decides it needs to, whether it’s to improve legibility, replace a color a device is incapable of displaying, or some other factor. Note that this is the default value and, even if the property is not applied, this is how browsers will behave.exact: This value instructs the browser to match a color at all costs for the sake of preserving the declared styling. It would be used to call out styles that are “important” or “significant” to the element.
Note that the default usage of economy — whether the property is called or not — suggests that print-color-adjust is designed to provide a signal to browsers indicating styles that are important enough to preserve. The browser makes the final judgment.
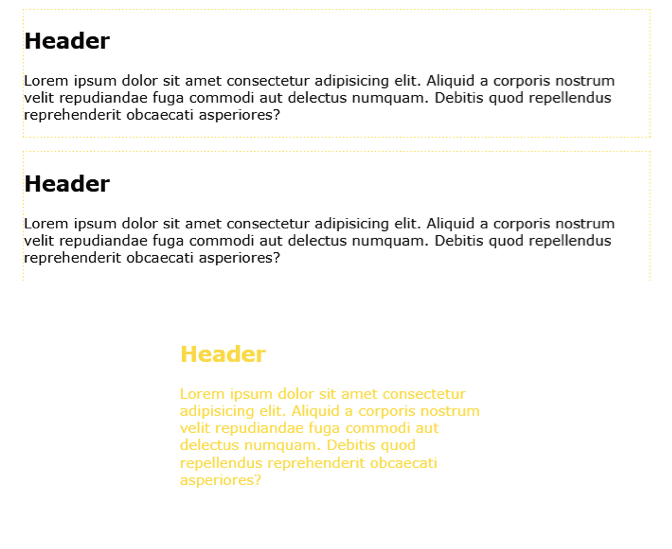
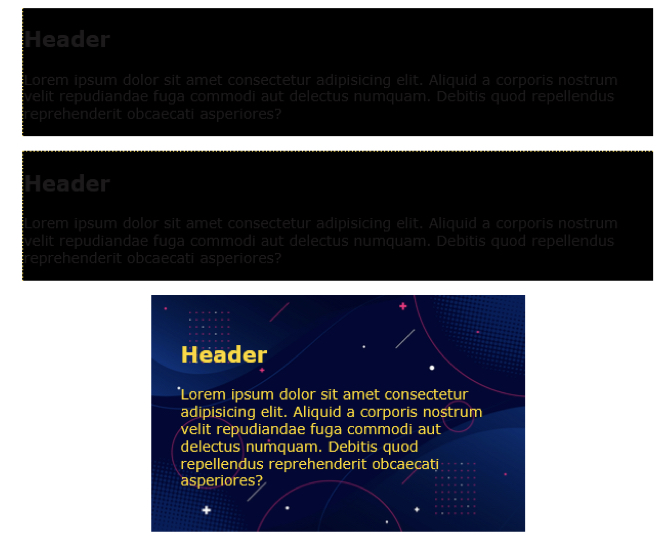
Demo
Here, we have some sections with a heading, a paragraph, and some colors. The colors on the text are intentionally illegible to portray how the browser would fix it when printed. print-color-adjust is set to its default economy value. But let’s compare a couple of screenshots showing the difference between that and if we had declared exact colors instead.


Specification
The print-color-adjust property is defined in the CSS Color Adjustment Module Level 1 specification, which is in Editor’s Draft status at the time of this writing. This means it is yet to be endorsed by the W3C and could be updated, changed, or even dropped in later revisions. As such, this property is not production-ready and is considered experimental.
Browser support
We’re going to drop in the caniuse browser support data for color-adjust in here since that’s what currently available at the time of writing.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 19* | 48 | No | 79* | 6* |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123* | 15.4 |
Here’s what we have for the prefixed -webkit-print-color-adjust:
Between browsers the support print-color-adjust and webkit-print-color-adjust, just about everything is covered, but Internet Explorer.
Related
accent-color
.element { accent-color: #f8a100; }
background-color
element{ background-color: #ff7a18; }
background-image
.element { background: url(texture.svg); }
color
.element { color: #f8a100; }
outline-color
.element { outline-color: #f8a100; }
text-decoration-color
.element { text-decoration-color: orange; }
caret-color
.element { caret-color: red; }
column-rule-color
.element { column-rule-color: #f8a100; }
