The font-variant-numeric property in CSS supports the OpenType font format by specifying which numeric glyphs to use on a class, including variations for fractions, ordinal markers and styled variations among others.
A Little Context
We tend to think of numbers as a static glyph. It prints and that’s the way it is. However, numbers are a lot more like alphabet letters in the sense that they can have variants that, depending on the context, make it worth modifying the style. We’re talking about things like fractions (e.g. 1/4), ordinals (e.g. 1st) and even the equivalent of uppercase and lowercase numerals. However, unlike letters, these variations do not change the meaning of the content, though they do lend additional context or have an impact on legibility.
The rub with this property is that it was designed to work with OpenType-enabled fonts, a new but quickly developing font format that provides a more extensive set of glyphs that can be targeted to use in different contexts. You may often hear OpenType referred to as variable fonts and that’s because they contain a bigger variety of characters that make them more flexible for a variety of uses. Variations for all the things!
The issue is that the availability of fonts that are able to take full advantage of font-variant and font-variant-numeric is limited. There’s a growing number of OpenType-compatible fonts, but there’s a much smaller subset of options that make use of all the features that font-variant-numeric offer and those are often premium and expensive. Richard Butler sums this up nicely:
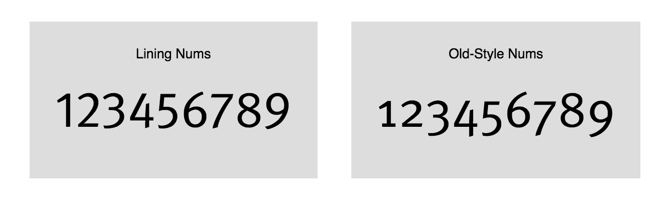
We have at our disposal ‘uppercase’ numbers called lining or titling numerals, and ‘lowercase’ numerals called old-style or text numerals. … It’s also the case that the vast majority of fonts are neither modern nor professional, if modern means OpenType-enabled and professional means designed with both sets of numerals.
The biggest issue we’re typically concerned with when it comes to CSS properties is browser support, but this property and all others related to font-variant are also at the mercy of font designers to bring full support to the table.
That’s a bummer but we’re starting to see more “modern” and “professional” fonts pop up, even at the time of this writing. Adobe TypeKit announced it’s work to support OpenType features and it’s been rumored that Google Fonts is on board as well now that Chrome 62 supports them.
Basic Usage
This is the most basic usage of the property:
.fraction {
font-variant-numeric: diagonal-fractions;
}Older browsers won’t recognize that, but they do accept font-feature-settings which unlock the same features with different values. We can pair the two properties for deeper support:
.fraction {
font-feature-settings: frac;
font-variant-numeric: diagonal-fractions;
}Or, we can tailor this to sniff out browser support using @supports so that the new property is only served to supporting browsers:
.fraction {
font-feature-settings: frac;
}
@supports (font-variant-numeric: diagonal-fractions) {
.fraction {
font-feature-settings: frac;
font-variant-numeric: diagonal-fractions;
}
}Values
The font-variant-numeric property accepts the following values. The corresponding font-feature-settings value is noted for reference.
General Values

| Value | Description | Feature Setting |
|---|---|---|
normal |
None of the features listed below are enabled. | N/A |
ordinal |
Applies letters to represent numeric order, typically in the form of a superscript. | ordn |
slashed-zero |
Displays an alternate form of zero with a diagonal line that runs through it. | zero |
Numeric Figure Values

| Value | Description | Feature Setting |
|---|---|---|
lining-nums |
Lines numbers up with vertically so they adhere to the same height are aligned on the same plane. | lnum |
oldstyle-nums |
Allows an alternate vertical alignment where numbers are not always evenly displayed on the same baseline. | onum |
Numeric Fraction Values

| Value | Description | Feature Setting |
|---|---|---|
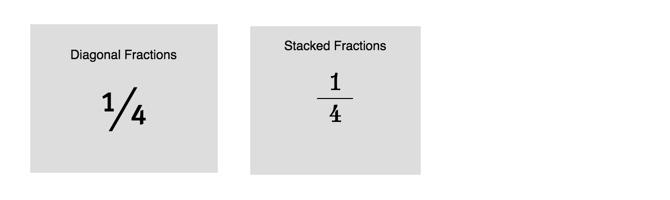
diagonal-fractions |
Displays fractions in a smaller format where the numerator (top number) and denominator (bottom number) are divided by a diagonal slash. | frac |
stacked-fractions |
Displays fractions in a smaller format where the numerator and denominator are stacked one on top of the other and divided by a horizontal line. | afrc |
Numeric Spacing Values
| Value | Description | Feature Setting |
|---|---|---|
proportional-nums |
Allows numbers to take up their own amount of space which are not necessarily equal in width to other numerals. | pnum |
tabular-nums |
Displays numbers with equal sizing, proportional and spacing for clean formatting in tabular data contexts. | tnum |
The spec includes a special note on the use of ordinal because it resembles the superscript sup element but is marked up differently.
For superscripts:
sup {
font-variant-position: super;
}Two squared is 2<sup>2</sup>For ordinal markers:
.ordinal {
font-variant-numeric: ordinal;
}1stBrowser Support
The font-variant-numeric property is currently part of the CSS Fonts Module Level 3 specification, which is in Candidate Recommendation status at the time of this writing, which means it can change at any moment.
Desktop
| Chrome | Edge | Firefox | IE | Opera | Safari |
|---|---|---|---|---|---|
| 52 | No | 34 | No | 39 | 9.1 |
Firefox 24-34 (exclusive) supports the property behind the layout.css.font-features.enabled preference when it is set to true.
Mobile
| Android Browser | Chrome Android | Edge | Firefox | IE | Opera Android | iOS Safari |
|---|---|---|---|---|---|---|
| 52 | 52 | No | 34 | No | 39 | Yes |
Additional Resources
- CSS Fonts Module Level 3: The official specification where the property is defined.
- MDN Docs: Mozilla documentation on the property, including examples.
- Web Typography: Numerals: A comprehensive A List Apart post on the topic.
- Caring About OpenType Feature: Another deep-dive on over at TypeKit Practice.
- Current Usage: Microsoft Edge measure of existing sites using the property.
- Microsoft Edge Feature Request: Add your vote to encourage Edge to adopt the feature.
