The CSS overflow-clip-margin property determines how far the overflow of an element can go beyond the element’s box before being clipped. This area is called the overflow clip edge.
.element {
height: 100px;
overflow: clip; /* required */
overflow-clip-margin: 20px;
}
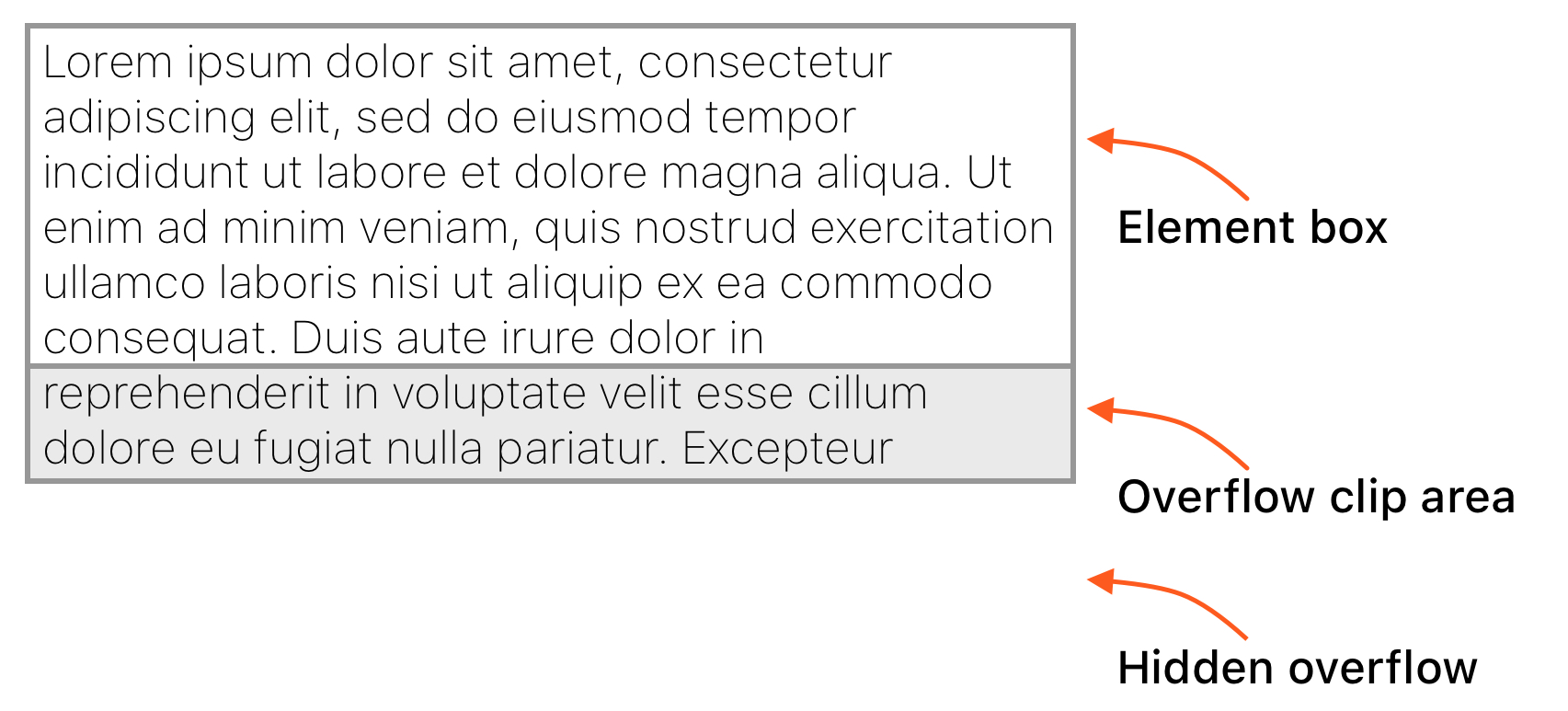
overflow: clip; clips the element’s content while overflow-clip-margin sets how far the content is allowed to display beyond the clip.Syntax
overflow-clip-margin: <visual-box> || <length [0,∞]><visual-box>: When the specified offset is zero, the visual box specifies the box edge to be used as the overflow clip edge origin. If omitted, the element’s padding-box is used as the default.<length [0,∞]>: The offset specifies how far the overflow clip edge is extended from the chosen box edge. If omitted, the value is set to zero. Negative values are invalid.
- Initial:
0px - Applies to: all elements
- Inherited: no
- Computed value: the computed
- Animation type: discrete
Values
/* <length> values */
overflow-clip-margin: 20px;
overflow-clip-margin: 1rem;
overflow-clip-margin: 2.4em;
overflow-clip-margin: 3ch;
/* <visual-box> value */
overflow-clip-margin: content-box;
overflow-clip-margin: padding-box;
overflow-clip-margin: border-box;
/* Global values */
overflow-clip-margin: inherit;
overflow-clip-margin: initial;
overflow-clip-margin: revert;
overflow-clip-margin: unset;overflow: clip is required
We’ve gotta talk about the overflow: clip property because it’s required for overflow-clip-margin to do its thing. In short, overflow-clip tells the browser that content that goes beyond the element’s bounds should be hidden—much like declaring
. Where the clip keyword is different in that it forbids all scrolling, whether by the user or programmatically. It’s also worth noting the box itself is does not become a scroll container, and does not start a new formatting context. In other words, no auto-scrollbars or anything when overflow is clipped.
We can clip a single axis
overflow: clip sets clip on both the x-axis (left-right direction) and y-axis (top-bottom direction). But we can isolate those and clip in a single direction, if needed, using overflow-x: clip and overflow-y: clip.
.element {
overflow-x: clip; /* clip along the x-axis only */
overflow-clip-margin: 20px;
}Demo
This works with all forms of content, including images.
Browser support
Nothing but Chrome at the time of this writing.
