The box-sizing property in CSS controls how the box model is handled for the element it applies to.
.module {
box-sizing: border-box;
}One of the more common ways to use it is to apply it to all elements on the page, pseudo elements included:
*, *::before, *::after {
box-sizing: border-box;
}This is often called “universal box-sizing”, and it’s a good way to work! The (literal) width you set is the width you get, without having to perform mental math and manage the complexity that comes from widths that come from multiple properties. We even have a box-sizing awareness day around here.
Values
content-box: the default. Width and height values apply to the element’s content only. The padding and border are added to the outside of the box.padding-box: Width and height values apply to the element’s content and its padding. The border is added to the outside of the box. Currently, only Firefox supports thepadding-boxvalue.border-box: Width and height values apply to the content, padding, and border.inherit: inherits the box sizing of the parent element.
Example
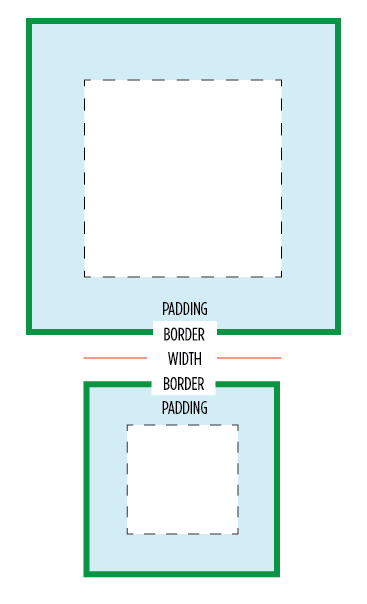
This example image compares the default content-box (top) to border-box (bottom):

The red line between the images represents the elements’ width value. Notice that the element with the default box-sizing: content-box; exceeds the declared width when the padding and border are added to the outside of the content box, while the element with box-sizing: border-box; applied fits completely within the declared width.
Using Box Sizing
Let’s say you set an element to width: 100px; padding: 20px; border: 5px solid black;. By default, the resulting box is 150px wide. That’s because the default box sizing model is content-box, which applies an element’s declared width to its content only, placing the padding and border outside the element’s box. This effectively increases how much space the element takes up.
If you change the box-sizing to padding-box, the padding is pushed inside the element’s box. Then, the box would be 110px wide, with 20px of padding on the inside and 10px of border on the outside. If you want to put the padding and the border inside the box, you can use border-box. The box would then be 100px wide — the 10px of border and 20px of padding are both pushed inside the element’s box.
Demo
More information
- CSS-Tricks article on box-sizing
- CSS-Tricks article on inherited box-sizing
- MDN Docs
- Paul Irish on using border-box universally
Browser support
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Any *† | 3 *† | 1 ‡ | 7 * | 8 * | 2.1 *† | Any * |
* padding-box not supported
† older versions require -webkit prefix (Chrome 1-9, Safari 3-5, Android 2.1-3.x)
‡ -moz prefix required up to version 28, unprefixed as of 29.

I know this is not the newest article but it’s still “googlable” and it has a crucial error: a prefix is needed for any Firefox version, even current Firefox Nightly 22. If anyone follows the author’s advice without checking and drops prefixes, the site will be broken completely in Firefox.
Good catch, m_gol.
MDN article on box-sizing
Correct, fixed.
Unprefixed in 29+. Prefixed below.
Firefox requires the browser prefix up to FF 27, Safari requires the prefix up to 5.
As already noted, the prefix continues to be required by Firefox, and one additional note/update: the Firefox bug, noted in Browser Support, was fixed in Firefox 17, as noted on the same MDN page: https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
It might be helpful to also write about how the box-sizing property affects the various javascript width/height properties. Although I know how quite well box-sizing affects CSS properties, in javascript it’s usualy a matter of trial & error to find the one most suited for the job.
I think in the first case (content-box) the width would be 150px (100px + 2 * 20px + 2 * 5px), not 140px.
I agree with this comment. Total width of the box for
content-boxis: width + padding + border. The width of the content is set to 100px + the width of the padding is set to 20px for both sides + the width of the border is set to 5px for both sides. Your equation, as ngwdaniel mentioned, is therefore (100px + 2 * 20px + 2 * 5px) which equals 150px.Correct, fixed.
Hey folks,
I am trying to apply this property to fix a problem I have on the below page,
http://hdl.fitzroviadigital.co.uk/corporate-investment-banking/
The main section is creating a white space between the section img and the aside, however even by applying box-sizing: border-box to the universal selector, nothing changes,
Any clues?
Thanks for sharing this article!
One note, the Firefox bug with min / max-height seems to be fixed since the version 17.
Cheers,
Thomas.
Hi,
I’m having problems with Safari and Seamonkey, when using border-box on floated divs
) http://rh-balingen.de/FLUID-GRIDS/floating.html
The height can’t be %, but has to be px.
) http://rh-balingen.de/FLUID-GRIDS/safari.html
When using relative and absolute positioning, % is OK.
) http://rh-balingen.de/FLUID-GRIDS/relative.html
I just don’t understand, what the problem is …
Just a note that the comment in the code next to -moz-box-sizing still says “Firefox 1, probably can drop this”. Should say “Firefox 1-28”.
-webkit prefix needed for Android default browser (Android 2.3.6)
The Article was good!but i was confused at using box sizing section.
Actually
width of content: 100px;
padding : 20px;
border : 5px;
Total : 125px;
but you are show it as 150px, how it was happen
In your equation you’re adding the padding and border for one side only. The other side needs to be added as well. The padding is 20px on one side of the box AND 20px on the other side of the box. All of the padding needs to be accounted for, so it must be doubled which comes to 40px total. The same goes for the border. So in the end, the calculation is:
100px width of content
40px total padding width (20px left + 20px right)
10px total border width (5px left + 5px right)
150px total
I have two div’s and giving same width for them and same number of columns and using the upper div as header and lower one as the body for the header and now in thi..if padding is removed for both of them they are aacquiring same width but if i give padding: 10px; then they are differing by 0.5px difference..I gave box-sizing but the issue is still present..
I just noticed the latest version of Firefox (50) removes support for padding-box:
https://developer.mozilla.org/en-US/Firefox/Releases/50#Changes_for_Web_developers
Help:
I want to but a box around a test string that can change in length, and keep it all on one line.
The css I started with is as follows
boxblueleft {
border: solid;
border-width: 1px;
border-color: #0000ff;
width: 200px;
min-width: 200px;
max-width: 600px;
padding-top: 0px;
padding-right: 25px;
padding-bottom: 0px;
padding-left: 0px;
position: relative;
top: 50%;
left: 50%;
transform: translateX(-50%);
box-sizing: border-box;
white-space: nowrap;
}
I can preset the actual width by fiddling with the width, min-width and max-width parameters, but as the longest string length changes, the text will overflow the box width (as it gets longer) or leaves a hugh whitespace at the end of the string as it gets shorter…
Can anyone point me in the correct direction please
Help:
I want to but a box around several test strings that can change in length, and keep it all on one line.
The css I started with is as follows
boxblueleft {
border: solid;
border-width: 1px;
border-color: #0000ff;
width: 200px;
min-width: 200px;
max-width: 600px;
padding-top: 0px;
padding-right: 25px;
padding-bottom: 0px;
padding-left: 0px;
position: relative;
top: 50%;
left: 50%;
transform: translateX(-50%);
box-sizing: border-box;
white-space: nowrap;
}
I can preset the actual width by fiddling with the width, min-width and max-width parameters, but as the longest string length changes, the text will overflow the box width (as it gets longer) or leaves a huge whitespace at the end of the string as it gets shorter…
Can anyone point me in the correct direction please
Thank you, well explained