The font-systhesis property in CSS gives the browser instructions for how to handle font bolded and italicized character when the specified font-family doesn’t include them.
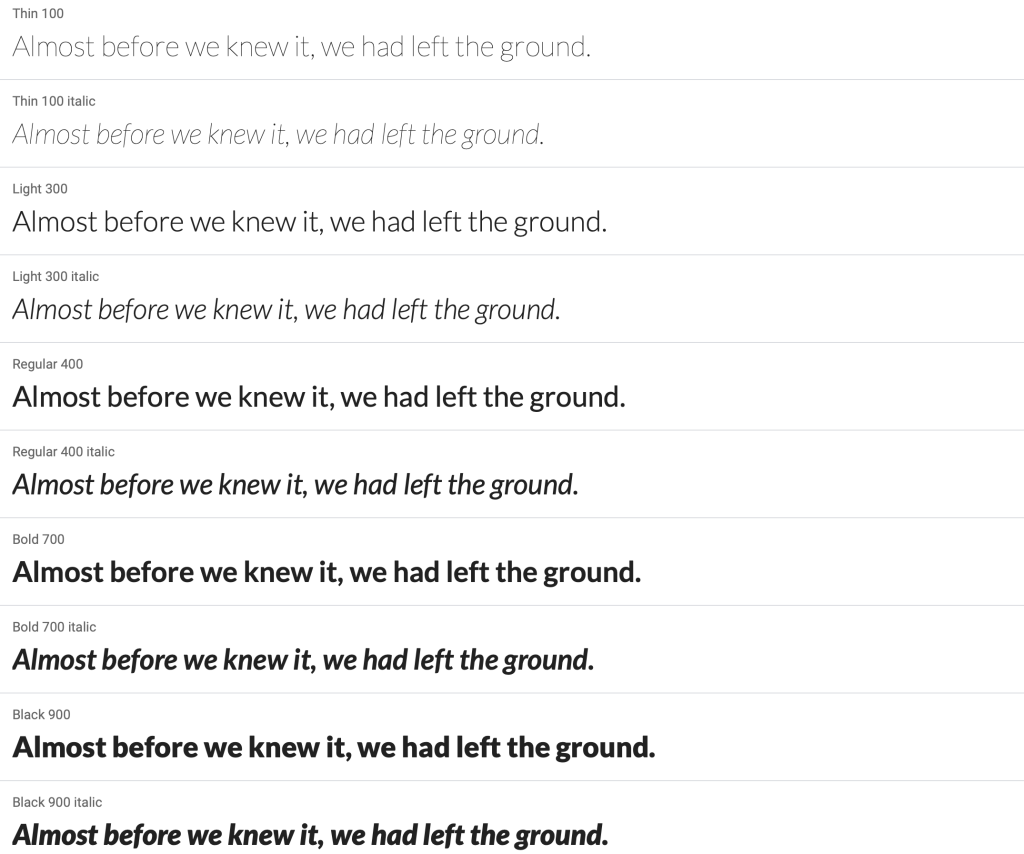
Let’s take Lato from Google Fonts as an example. It says there are 10 different variations of the font.

Each one of those font variations is technically a different font file. If we want to use certain weights and styles, then we’d link those files up so the browser has something to load.

But, not all fonts include files for handling weight and style. In those cases, the browser will “synthesize” the appearance itself. The browser does the best it can, but faux bolding and style sometimes makes text less legible; that is, less legible than a truly designed version. In the mildest of cases, we may see characters overlap. In more severe cases, the text is completely unreadable or might even change the meaning — as could happen with languages like Chinese, Japanese, Korean and other logographic scripts.
That’s where font-synthesis comes in. It controls which typefaces the browser is allowed to synthesize.
Syntax
.element {
font-synthesis: none | [ weight || style ];
}In plain English, this means font-synthesis will accept:
- a value of
none - either
weightorstyle - both
weightandstyle
It’s worth noting that font-synthesis is considered a shorthand property. According to the spec, it’s a combination of font-synthesis-weight and font-synthesis-style where both accept values of auto or none. Since it’s possible to get the same effect using the shorthand, that’s probably the best way to go.
Values
none: Neither bold nor oblique may be synthesizedweight: Bold may be synthesized by the browserstyle: Oblique may be synthesized by the browser
font-synthesis: none; /* browser will not synthesize any font faces */
font-synthesis: style; /* browser will not synthesize a bold font face */
font-synthesis: weight; /* browser will not synthesize an oblique font face */
font-synthesis: weight style; /* browser will synthesize bold and oblique faces if they are unavailable */Usage
font-synthesis may be used with all elements, including the ::first-letter and ::first-line pseudo-elements.
There may be cases where not allowing the browser to synthesize bold and oblique on an entire language makes sense because either one can obscure characters. Here’s an example pulled from the spec that disables synthesized bold and oblique font faces containing Arabic characters:
/* Disables synthetic bolded and obliqued characters in Arabic */
*:lang(ar) { font-synthesis: none; }Demo
Browser support
At the time of writing, caniuse reports 20.21% global coverage for the font-synthesis property.
Desktop
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| No | No | 34+ | No | 9+ | No |
Mobile
| iOS Safari | Opera Mini | Android Browser | Chrome for Android | Firefox for Android |
|---|---|---|---|---|
| 9+ | All | No | No | 68 |
Want to use font-synthesis in email? Campaign Monitor reports that it is supported by the following clients:
- Apple Mail 10+
- Outlook for Mac
- AOL Alto iOS app
- iOS Mail 10+
- Sparrow
- G Suite
- Gmail
- Google Inbox
More information
- CSS Fonts Module Level 4 Specification
- “CSS3 test:
font-synthesis“ by Eric Meyer - “How to Italicize Text” by Chris Coyier
