The text-combine-upright CSS property combines characters into the space of one character. The spec calls this “horizontal-in-vertical” composition which is a nice way of describing the use case: situations where you may need some characters in a vertical writing mode to display horizontally on the same line.
span {
text-combine-upright: all;
}The technique of horizontal text within vertical text is a Japanese one called tate-chū-yoko. Here’s how that looks:

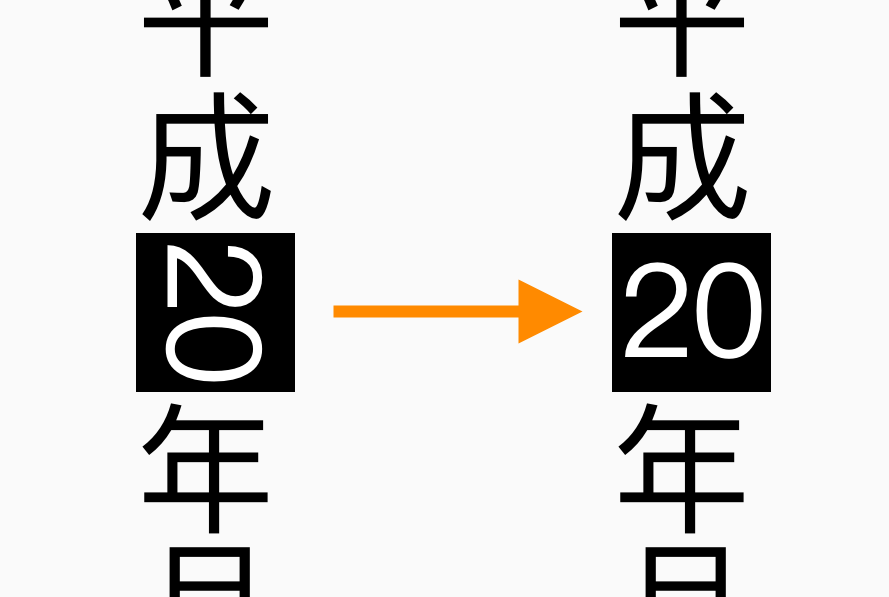
writing-mode: vertical-rl;), like the left side of this illustration, the text-combine-upright property can take multiple characters and display them horizontally, essentially splitting the character space into equal parts according to how many characters are selected. In this example, the right side shows two characters sharing the same character space inside of a vertical writing mode.Syntax
text-combine-upright: none | all | [ digits <integer>? ]- Initial value:
none - Applies to: non-replaced inline elements
- Inherited: yes
- Percentages: n/a
- Computed value: specified keyword, plus integer if
digits - Animation type: not animatable
Values
text-combine-upright accepts the following values:
none: This is the initial value. No characters are displayed horizontally in a vertical writing mode.all: All consecutive typographic characters in the vertical containing box are displayed horizontally on the same line, taking up the space of a single character in the vertical box.digits <integer>?: All consecutive ASCII digits in the vertical containing box are displayed horizontally on the same line, taking up the space of a single character in the vertical box, up to the specified integer. If no integer is specific, then the default is 2 digits. Anything below 2 and above 4 are invalid.
/* Keyword values */
text-combine-upright: none;
text-combine-upright: all;
/* Digits values */
text-combine-upright: digits; /* 2 digits */
text-combine-upright: digits 4; /* 4 digits */
/* Global values */
text-combine-upright: inherit;
text-combine-upright: initial;
text-combine-upright: unset;Usage
Say we take the example that’s straight from the spec, which is a <date> element with a vertical writing mode.
<date>平成20年4月16日に</date>date {
writing-mode: vertical-lr;
}OK, we want numbers in the date to display horizontally. It’s logical to assume that adding text-combine-upright directly on the element will do the trick:
date {
text-combine-upright: digits 2; /* 👎 */
writing-mode: vertical-lr;
}Buuuuut, no so much. At the time of writing, we need to apply the property on the digits themselves for this to work. A span will do.
<date>平成<span>20</span>年<span>4</span>月<span>16</span>日に</date>date {
writing-mode: vertical-lr;
}
span {
text-combine-upright: digits 2;
}There we go!
Browser support
As we just saw in the example, browser support is a little scattered at the moment. While many browsers offer at least partial support for text-combine-upright, there is a lot less support for the digits value than there is for the all value.
| IE | Edge | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|---|
| 11¹ | 12+¹ | 48+² | 48+ | 5.1+³ | 35+ |
| Android Chrome | Android Firefox | Android Browser | iOS Safari | Opera Mobile |
|---|---|---|---|---|
| 86+ | 82+² | 81+ | 5+³ | 59+ |
- Uses the non-standard name:
-ms-text-combine-horizontal - Recognizes the
digitsvalue behind thelayout.css.text-combine-upright-digits.enabledexperimental flag, but does not yet implement layout support for tate-chū-yoko - Uses the non-standard name:
-webkit-text-combine
Specification
- CSS Writing Modes Level 4 (Editor’s draft)
