The object-fit property defines how an element responds to the height and width of its content box. It’s intended for images, videos and other embeddable media formats in conjunction with the object-position property. Used by itself, object-fit lets us crop an inline image by giving us fine-grained control over how it squishes and stretches inside its box.
object-fit can be set with one of these five values:
fill: this is the default value which stretches the image to fit the content box, regardless of its aspect-ratio.contain: increases or decreases the size of the image to fill the box whilst preserving its aspect-ratio.cover: the image will fill the height and width of its box, once again maintaining its aspect ratio but often cropping the image in the process.none: image will ignore the height and width of the parent and retain its original size.scale-down: the image will compare the difference betweennoneandcontainin order to find the smallest concrete object size.
This is how we might set that property:
img {
height: 120px;
}
.cover {
width: 260px;
object-fit: cover;
}
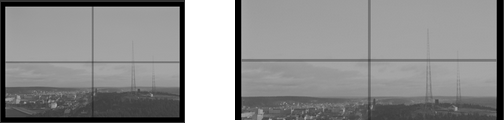
Because the second image has an aspect ratio that is different than the original image on the left it will stretch outside the realm of its content box, cropping the top and bottom parts of the image.
It’s worth noting that by default the image is centered within its content box but this can be altered with the object-position property.
Demo
The demo below shows five examples detailing how we might want an image to squish into a content box which is sometimes smaller or larger than its original width (resize the browser for a better idea of how this might work):
See the Pen object-fit by Robin Rendle (@robinrendle) on CodePen.
If the content of the image does not fill the content box for whatever reason then the unfilled space will show the element’s background, in this instance a light grey background.
Related properties
Other resources
Browser support
It’s worth noting that iOS 8-9.3 and Safari 7-9.1 the object-fit property but not object-position.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 32 | 36 | No | 79 | 10 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 4.4.3-4.4.4 | 10.0-10.2 |

The polyfill is a lie! Portal references aside, at the time of writing the polyfill does not currently work in IE which is a real shame for me as I will have to write some JS to continue using this beautiful css prop.
Same here. The whole point of the polyfill is to make IE/Edge be nice. I have poked the IE/Edge dev forum (https://dev.modern.ie/platform/status//). We as a community should let MS know what features we really want. It is now ‘Under Consideration’.
There are a few perfectly-working polyfills:
* for images: https://github.com/bfred-it/object-fit-images
* for videos: https://github.com/jonathantneal/fitie
Just in case someone needs a IE9, IE10, Edge hack solution, I have a workaround, that produces not actually a cropping, but a IMHO acceptable fallback for IE9+:
…
…
…
// IE9 HACK
:root figure {
height:200px;
overflow:hidden;
}
…
Maybe I’m missing something…I don’t see the benefit of this property? Fluid images will fill a parent container and retain their aspect ratio. They can be aligned horizontally with the “text-align” property and vertically with “vertical-align”. The only exception would be if, one wanted the image to be cropped by its parent (object-fit: cover).
The reason I’m looking to use it is exactly what you said. I’m replacing some stuff that used css background images with responsive images, and I need to use object-fit:cover on them. Maybe someone will propose srcset for background images in the css spec instead though. =)
Consider a blog post featured image. If you use
background-imageas the only way the image is displayed due to design constraints, that image will not display as metadata when the article is shared on Social Media, or in google searches.You can get the layout benefits of
background-imagewith images without sacrificing the data that you need outside of your side to display your post properly.Thank you for trick
object fit css not working ie browser.any alternative solution please give soon.
There’s an IE hack three comments up that looks legit. I still haven’t hopped on the “IE’s okay, now!” train, so I don’t know if it really IS legit, but it does seem worth giving a shot.
Great post :) I Love object fit! It made my life easy when styling a website to fit into the design I got. Native LG & Samsung browsers doesn’t support object-fit as well. The polyfill workes great for them.
I’m really digging using object-fit instead of inlining background-images, so I spent an hour or two coming up with a working jQuery polyfill for IE Edge and other non-supporting browsers. Feel free to check it out (and contribute if you see any issues!)
https://github.com/constancecchen/object-fit-polyfill
Alternatively, you can also check out Primož Cigler’s solution, which sets the image as a background-image on the parent container. https://medium.com/@primozcigler/neat-trick-for-css-object-fit-fallback-on-edge-and-other-browsers-afbc53bbb2c3#.sqaa2ssg4
Constance, your polyfill is fantastic. Thank you very much. The others I tried would not work for my situation.
Thank you so much for this (object-fit: contain). Worked like a dream controlling my featured image sizes in cpts.
FYI https://jsfiddle.net/trixta/x2p17f31/ this demo work on ie11 ;)
https://github.com/aFarkas/lazysizes and supports object-position too!
Can we apply object-fit on background images? I’ve been trying for 3 days to scale the bg image down but it shows completely different sections of the image on mobile and laptop
@Abdul I think what you’re looking for will be addressed by the CSS properties background-size (https://css-tricks.com/almanac/properties/b/background-size/) and background-position (https://css-tricks.com/almanac/properties/b/background-position/).
With ‘contain’, how to find out the resulting scaled image size? The image will be constrained in different ways depending on the orientation of both the screen and the image, so it’s not trivial to figure it out; since the browser has already done the work, are there not properties on the img element that are the scaled dimensions?
A reminder on the accessibility implications of choosing between an img element and a CSS background: If the image is purely decorative, then go for a CSS background. Otherwise, an img is more suitable.