The image-rendering property defines how the browser should render an image if it is scaled up or down from its original dimensions. By default, each browser will attempt to apply aliasing to this scaled image in order to prevent distortion, but this can sometimes be a problem if we want the image to preserve its original pixelated form.
img {
image-rendering: auto;
image-rendering: crisp-edges;
image-rendering: pixelated;
/* Safari seems to support, but seems deprecated and does the same thing as the others. */
image-rendering: -webkit-optimize-contrast;
}About those three possible values:
auto: default value that uses the browser’s standard algorithm to maximize the appearance of an image.crisp-edges: the contrast, colors and edges of the image will be preserved without any smoothing or blurring. According to the spec this was specifically intended for pixel art. This value applies to images scaled up or down.pixelated: as the image changes size the browser will preserve its pixelated style by using nearest-neighbour scaling. This value only applies to images that are scaled up.
This property can be applied to background images, canvas elements as well inline images. It’s important to note however that testing these values at this time is particularly confusing because of the lack of consistent browser support.
Example
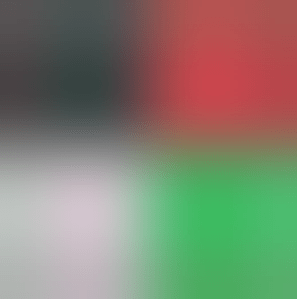
Here’s a very small inline image that’s made up of four colored pixels:
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAAECAYAAACp8Z5+AAAAAXNSR0IArs4c6QAAACdJREFUCB1j9Pf3/88ABMmMjCCKgQlMIhGMu3btAquY9mMDWBhDBQAutwfDrUlKzQAAAABJRU5ErkJggg==">If we change the width of this inline image to 300px then in Chrome (41) we’ll find the browser has attempted to optimize the image as best it can:

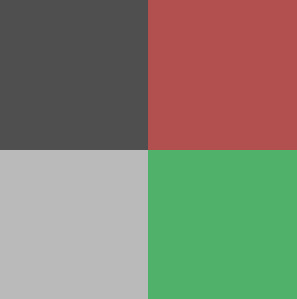
To preserve its original pixelated look we can use the following pixelated value, like so:
img {
image-rendering: pixelated;
}This results in the browser choosing an alternative algorithm with which to process the image. In this example Chrome will remove the default aliasing:

Unfortunately, after a lot of testing, it seems that browsers interpret the crisp-edges and pixelated values in very confusing ways at the moment so it’s important to note once again that this specification is in its very early days. For instance, Chrome appears to render pixelated images in the same way that Firefox and Safari will render images with crisp-edges.
QR code example
Another use case of this property might be for QR codes where you want to increase its size without distorting it by using the standard anti-aliasing. Make sure to check this example in full-screen mode to see the image stretch:
Toggle example
In the Pen below it’s possible to toggle between these values and see the discrepancies between browsers:
Other resources
Browser support
crisp-edges currently requires vendor prefixes (-moz-crisp-edges) to get the best support possible.
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 41 | 3.6* | 11* | 79 | 10 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 10.0-10.2 |
At the time of this update, Firefox 61 supports crisp-edges but not pixelated and Chrome 68 supports pixelated but not crisp-edges.

You say ” In this example Chrome will remove the default anti-aliasing:” But wouldn’t it be called ‘aliasing’. Aliasing technically is a blending of two different things together on the edges of those things right? So the browser performs ALIASING on images that are scaled up right? Just a a little confused. Thanks
You’ve got it backwards. Aliasing is what happens when a signal is digitized and values close to each other become the same value because the digital resolution simply doesn’t allow anything to exist “between” the pixels or sample points. Anti-aliasing is what’s done to combat this.
https://en.wikipedia.org/wiki/Aliasing
Why are vendor prefixes used, when you make it seem like
image-rendering: pixelated;is all you need? Your QR-Code example CSS says:But when you inspect it with a webbrowser’s developer tools it says:
Also the Browser support table lists Opera red (unsupported), but IE yellow (partially supported). It should be the other way around, like the text in the table says.
Hi there,
I came across your website while looking for a solution to my problem with blurry images in WordPress. They are blurry only in Chrome, IE and Firefox display them as they should look like…
On the forum I’ve found that:
image-rendering: -moz-crisp-edges; /* Firefox /
image-rendering: -o-crisp-edges; / Opera /
image-rendering: -webkit-optimize-contrast;/ Webkit (non-standard naming) /
image-rendering: crisp-edges;
-ms-interpolation-mode: nearest-neighbor; / IE (non-standard property) */
Where exactly should I put it to apply the code to all images on my WP page and will that fix the blurriness in Chrome?
Thanks,
Peter
Been a while since this was posted but thought I’d answer anyway. Just like the above article implies, the easiest and most basic way to implement this is to put your css code into your main stylesheet under the “img” selector. If in WordPress that would be in your theme’s primary style.css.
img {image-rendering: -moz-crisp-edges; /* Firefox /
image-rendering: -o-crisp-edges; / Opera /
image-rendering: -webkit-optimize-contrast;/ Webkit (non-standard naming) /
image-rendering: crisp-edges;
-ms-interpolation-mode: nearest-neighbor; / IE (non-standard property) */
}
This would have been such a great feature; however, once again browser difference makes one feel outdated!
Image-rendering: -webkit-optimize-contrast doesn’t works in Chrome now. I don’t know why.
Works for me in chrome
image-rendering: -webkit-optimize-contrast;
AND
image-rendering: crisp-edges;
Will both work in Chrome.
In fact crisp-edges is likely to give the image a moire effect in Windows.
The webkit-optimize-contrast renders better in Chrome and will override crisp-edges.
Complete lack of support in Edge. Thanks Microsoft. Guess I’ll just tell my users to download a different browser.
Exactly, what’s this…
My website development this week: Developing hate for Microsoft Edge
It keeps crashing on me and resized images look awful, when you look at the Edge suggestions it’s there but it’s in consideration to fix this since 2015!
https://wpdev.uservoice.com/forums/257854-microsoft-edge-developer/suggestions/7902426-image-rendering-pixelated