The ::marker pseudo-element is for styling the stylistic marker of a list element. For example, the bullet point of a default <ul> (e.g. •) or the numeral of a default <ol> (e.g. 1.). This makes it extremely easy to do simple things like colorize them.
Like a pseudo-element, you’ll be able to select ::marker in DevTools to inspect, but it’s not really “in the DOM” like a normal element.

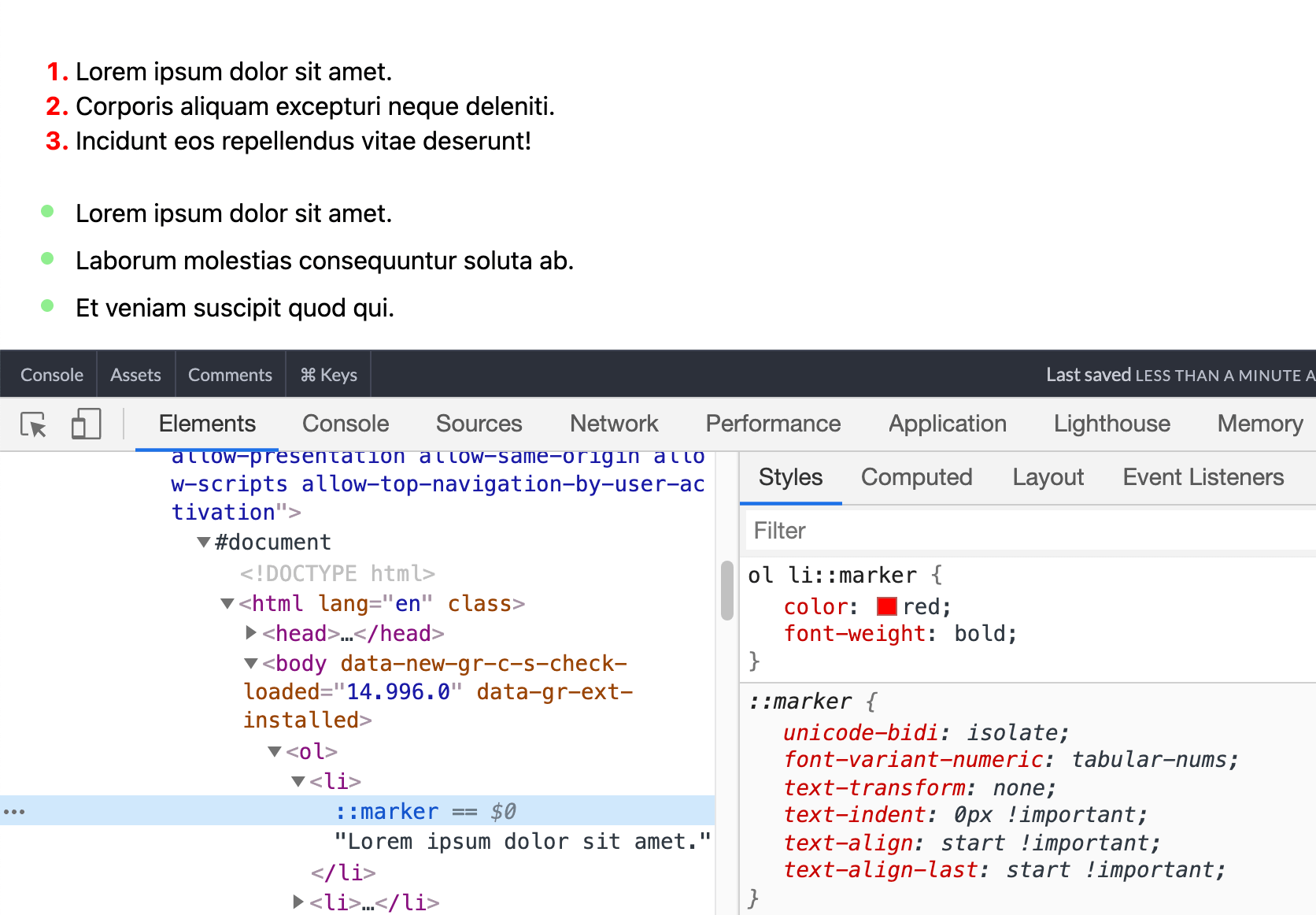
::marker pseudo-element and showing the styles.You can combine ::marker with the content property to change what the marker is. For example, replacing list bullets with emoji (just not yet in Safari):
If you change the display property to list-item on any element, you can control its ::marker. Here <h3> elements are numbered, which combines the idea of CSS counters:
The markers are still list markers, so are subject to things like list-style-position.
Browser support
This browser support data is from Caniuse, which has more detail. A number indicates that browser supports the feature at that version and up.
Desktop
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 86 | 68 | No | 86 | 11.1 |
Mobile / Tablet
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 123 | 124 | 123 | 11.3-11.4 |

Wow. Article from 2015 still horrible browser support in 2019 -_-
Seems not so hard to implement?
Looks like Safari has added support. I went ahead and updated the browser support section — go vote on those feature requests!
came across ::marker on other css-tricks post.. and ended up here. might be worth mentioning that (i believe) ::before could still be good fallback due to lack of browser support.
Safari (tested Version 14.0.2) does not support the content attribute:
content: ” “;
won’t work
We need a new word for “defeated by half-assed browser implementations”.
First stop in experimenting with marker: try doing anything with the default bullet marker, such as resizing it via font-size. Basic stuff. Now it is no longer centered on the text line. Oh, you can’t apply any positioning to it, or translate, or vertical align? ::marker is basically useless. Use ::before.
It looks like the ::marker pseudo-elements could be rendered by screen readers like NVDA, which is creating not really useful or meaningful readings of the content by such assistive technologies
Agree with previous commenter, this time using Safari 14.0.2 -‘content’ just does not work. Nothing happens.