[Geoff:] The news that Adobe is acquiring Figma produced typical knee-jerk reactions in both directions. I’m not here to add to the noise; you already know how you feel about it and my take isn’t any different than what you can already find in your Twitter timeline.
One thing I’ll throw in, though, is how easy it is to feel something when a new software acquisition happens. If the app you’ve come to rely on for your day-to-day work is one you’ve been using for years, you may very well be scared, angry, or sad about the passing of one era into another. That’s because an app — particularly one that’s as ubiquitous and widely used as Figma — is more than an app. It’s how you get things done, and that has an impact on everything from your daily routine to how confident you are in your work. It’s personal.
But it’s also how our industry works. Companies are swallowing other companies all the time. In fact, some companies have an explicit goal to be acquired. Products swap hands so often that they are almost a currency in tech. Figma? That is roughly seven Beats acquisitions. There’s been such a flurry of acquisitions in the WordPress space the past few years that someone designed a WordPress game of Monopoly.
So, those knee-jerk reactions? They’re gonna be the same no matter what — just swap Figma with another product and you’re sure to hear much of the same. It’s a good reminder of how fast things change and the danger of getting too personally attached to a product, tool, service, app, or whatever when it comes to our work.
Let’s move on to some links!
Maybe HTML isn’t always the accessible choice
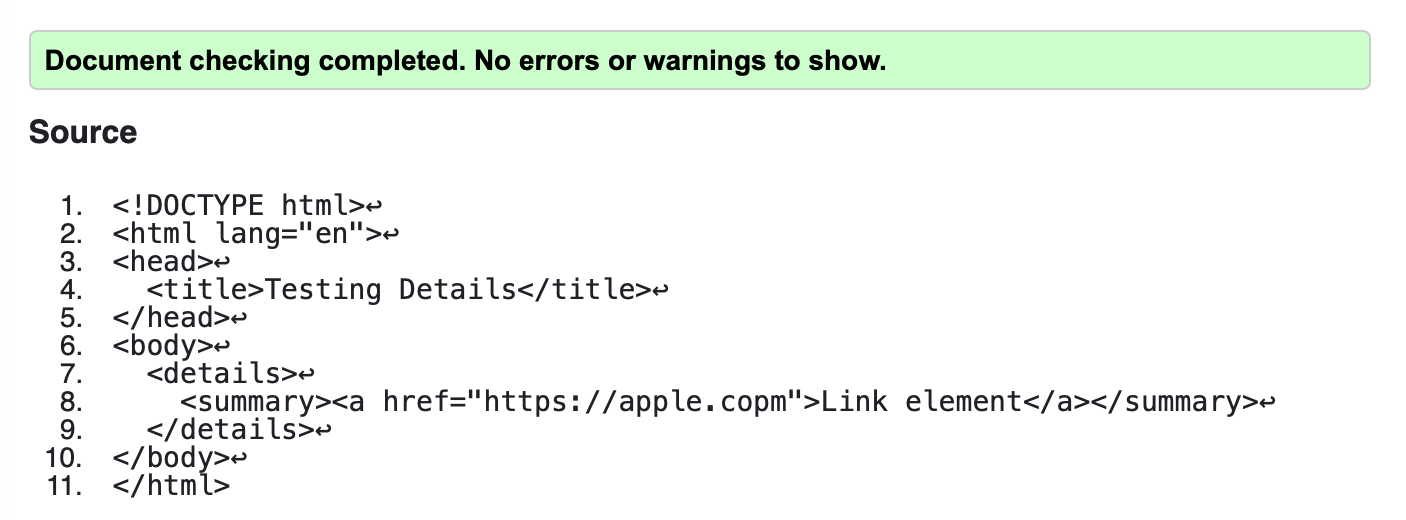
That’s the conclusion I arrived at after rounding up some recent chatter about the <details> element. We often assume that native HTML elements are specced to be accessible out of the box, but that hasn’t been the case here. For one, it’s unclear whether <details> is a container or an interactive element as it has an implicit group role, but is also defined as an interactive element. Speaking of which, <summary> is also defined as an interactive element, and nesting another interactive element in there — such as a link — is valid HTML even though it produces wildly different results in assistive tech.

<summary> valid HTML?It appears that <details> is suffering both from issues with the spec and with how browsers have implemented it. This all reminds me that Dave Rupert warned us about the inaccessible parts of HTML back in 2020.
A content warning component

Speaking of <details>, I’m all about Kitty Giraudel ‘s thought process for using it to hide potentially harmful or sensitive content. It works without JavaScript. Styling is cosmetic rather than functional. Users can prepare themselves to either engage with the content or skip past it. What’s not to love? This is what I call a fantastic use case for <details> — without the accessibility #HotDrama to boot.
When is it OK to disable text selection?

Another #HotDrama alert! We can prevent (but obviously not rule out) users from selecting text in CSS with user-select: none. But should we? David Schwarz identified a few use cases where it might make sense, including sites that publish content behind a paywall. That set off a blast of comments from folks arguing that disabling text selection is never OK because it merely annoys and confuses users — with some going so far as to call it “hostile” — not to mention they can disable it in DevTools anyway if they have some experience there.
But not all comments were quite so dogmatic. Code examples with line numbers were one such example where it might make sense, as is an interactive game with otherwise selectable elements.
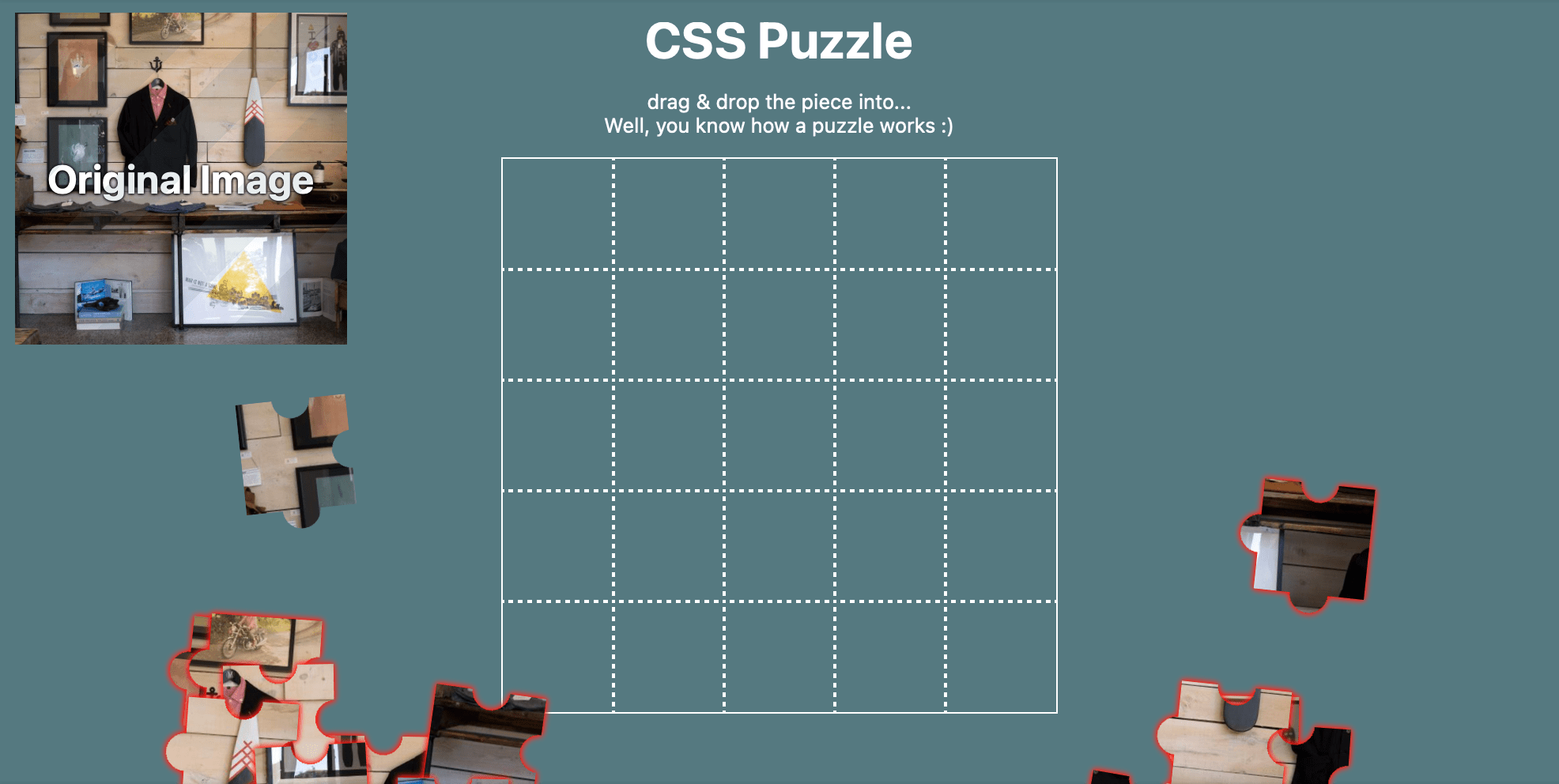
Drag and drop in CSS? Sure, there’s a way!

Temani Afif‘s most recent article walks through the steps he took to create a nifty game where you construct a puzzle out of actual pieces of an image by dragging them into place… all with HTML and CSS! His technique for dragging elements relies on a clever combination of styling the :active state of an element to change its dimensions with some visual and timing tricks using CSS transforms and transitions:
.a {
width: 0%;
transition: 0s .2s; /* add a small delay to make sure we catch the hover effect */
}
.box:active .a { /* on :active increase the width */
width: 100%;
transition: 0s; /* instant change */
}
img {
transform: translate(200%);
transition: 999s 999s;
}
.a:hover + img {
transform: translate(0);
transition: 0s;
}What’s new with forms in 2022?

Ollie Williams has the scoop, and it turns out there’s quite a bit, from full support for requestSubmit() to prevent forms with validation errors from submitting to an inert attribute for disabling an entire form. It’s good to see so much work being done to bring more cross-browser support to these sorts of features in the past year.
Most of that support was completed when Safari 16 was released the other week. That release is a big deal in its own right because it brings support for new features we’ve been clamoring for, like Container Queries (*and units), CSS subgrid, animatable grids, and Motion Path among a crap-ton of other things worth checking out.
A beginner’s guide to JavaScript in the DevTools console

A nice little primer on working with JavaScript in the DevTools console. It’s not so much that this tutorial covers any new ground, but I appreciate how Lisa Tagliaferri assumes no experience whatsoever when showing how to navigate around DevTools and use JavaScript to manipulate the current page. There’s even a handy section that outlines other DevTools features that anyone new to web development will want to bookmark for future reference.
New in the CSS Almanac!
We’ve been hard at work adding more CSS properties and pseudo-selectors to the ol’ CSS-Tricks Almanac. Here’s just a taste of what’s new in the last couple of months:
grid: A shorthand property that allows you to set all the implicit and explicit grid properties in a single declaration.- grid-auto-columns: This property sets the size of implicit columns and any other columns that have not been explicitly sized in the grid-template-columns property.
- grid-auto-rows: This property sets the size of implicit rows and any other rows that have not been explicitly sized in the grid-template-rows property.
- grid-auto-flow: A property that allows us to control the flow of grid items that are automatically placed when they are not explicitly positioned with any grid-placement properties.
- grid-column-start: A property used to indicate the column grid line where a grid item starts in a grid layout.
- grid-column-end: A property used to indicate the column grid line where a grid item ends in a grid layout.
- print-color-adjust: This property gives the browser a “hint” for how to handle colors when printing, such as ignoring dark backgrounds, which can save users the cost of expensive ink.
::file-selector-button: A pseudo-element that selects<input type="file">in HTML.:first: A pseudo-element used with the@pageat-rule to select the first page in a printed document.:right: A pseudo-element used with the@pageat-rule to select all right-hand pages in a print document that contains multiple pages.:left: A pseudo-element used with the@pageat-rule to select all left-hand pages in a print document that contains multiple pages.
I’ve gotta give huuuuuuge props to Mojtaba Seyedi and Sunkanmi Fafowora for all the heavy lifting they’ve been doing around the Almanac. Their documentation not only explains how to use properties or selectors, but they put a lot of work into providing interesting context and clever demos that make for a great resource. For example, I thought I already knew everything about grid-row-start, but wound up learning so much more from Mojtaba than I could’ve imagined.
That’s a wrap for this month’s newsletter! But if you’re curious about what else has been going on around CSS-Tricks lately, best check out our new Behind the CSScenes series for a peek at the things we’re working on… including the first look at a CSS-Tricks redesign. 😉
