A CSS Slinky in 3D? Challenge Accepted!
Braydon Coyer recently launched a monthly CSS art challenge. He actually had reached out to me about donating a copy of my book Move Things with CSS to use as a prize for the winner of the challenge — …
Creating the DigitalOcean Logo in 3D With CSS
Howdy y’all! Unless you’ve been living under a rock (and maybe even then), you’ve undoubtedly heard the news that CSS-Tricks, was acquired by DigitalOcean. Congratulations to everyone! 🥳
As a little hurrah to commemorate the occasion, I wanted to …
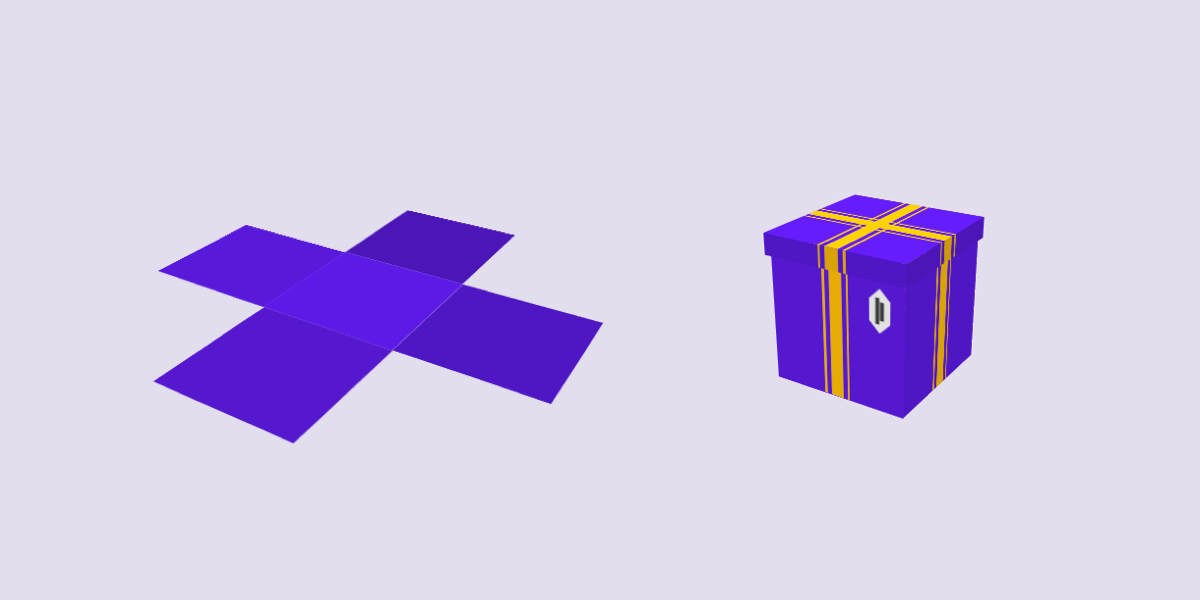
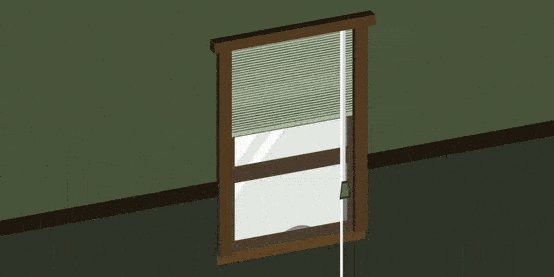
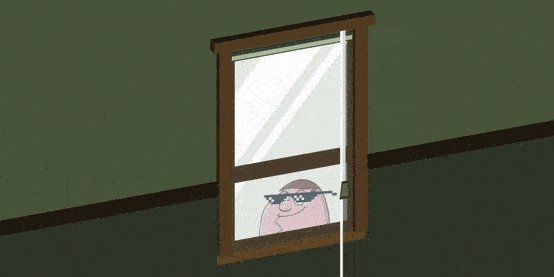
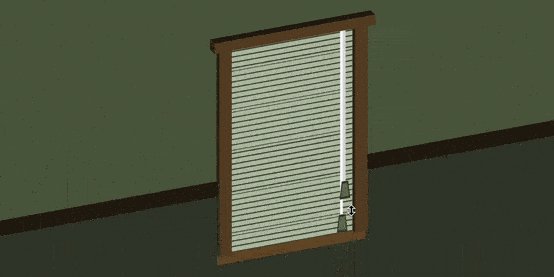
How to Make a Pure CSS 3D Package Toggle
You know how you can get cardboard boxes that come totally flat? You fold ‘em up and tape ‘em to make them into a useful box. Then when it’s time to recycle them, you cut them back apart to flatten …
Parallax Powered by CSS Custom Properties
Good friend Kent C. Dodds has recently dropped his new website which had a lot of work go into it. I was fortunate enough that Kent reached out a while back and asked if I could come up with some …
Can We Create a “Resize Hack” With Container Queries?
If you follow new developments in CSS, you’ve likely heard of the impending arrival of container queries. We’re going to look at the basics here, but if you’d like another look, check out Una’s “Next Gen CSS: @container” article. …
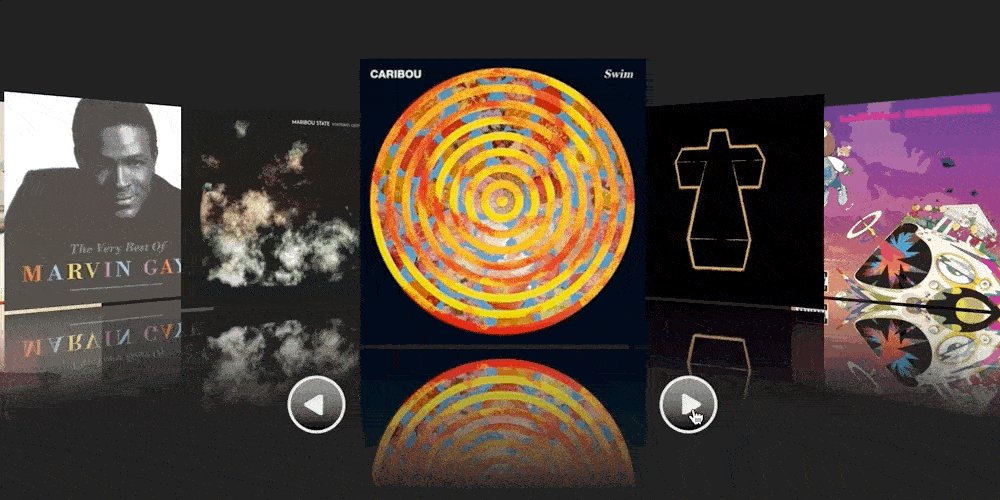
Going “Meta GSAP”: The Quest for “Perfect” Infinite Scrolling
I‘m not sure how this one came about. But, it‘s a story. This article is more about grokking a concept, one that’s going to help you think about your animations in a different way. It so happens that this particular …
Exploring @property and its Animating Powers
Uh, what’s @property? It’s a new CSS feature! It gives you superpowers. No joke, there is stuff that @property can do that unlocks things in CSS we’ve never been able to do before.
While everything about @property is exciting, …
CSS in 3D: Learning to Think in Cubes Instead of Boxes
My path to learning CSS was a little unorthodox. I didn’t start as a front-end developer. I was a Java developer. In fact, my earliest recollections of CSS were picking colors for things in Visual Studio.
It wasn’t until later …
Advice for Complex CSS Illustrations
If you were to ask me what question I hear most about front-end development, I’d say it’s“How do I get better at CSS?”. That question usually comes up after sharing a CSS illustration I have made. It’s something I …
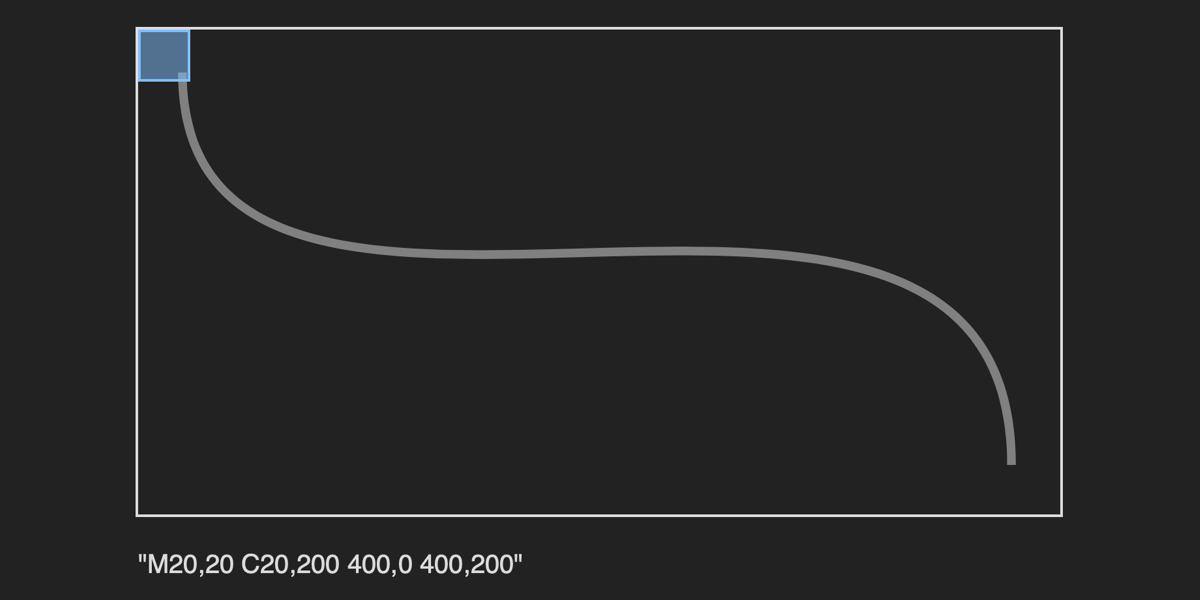
Create a Responsive CSS Motion Path? Sure We Can!
There was a discussion recently on the Animation at Work Slack: how could you make a CSS motion path responsive? What techniques would be work? This got me thinking.
A CSS motion path allows us to animate elements along …