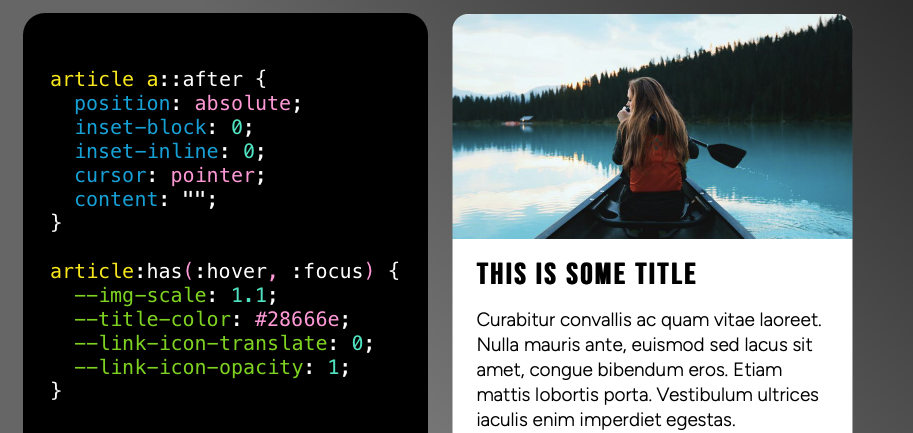
Creating Animated, Clickable Cards With the :has() Relational Pseudo Class
The CSS :has() pseudo class is rolling out in many browsers with Chrome and Safari already fully supporting it. It’s often referred to it as “the parent selector” — as in, we can select style a parent element from a …