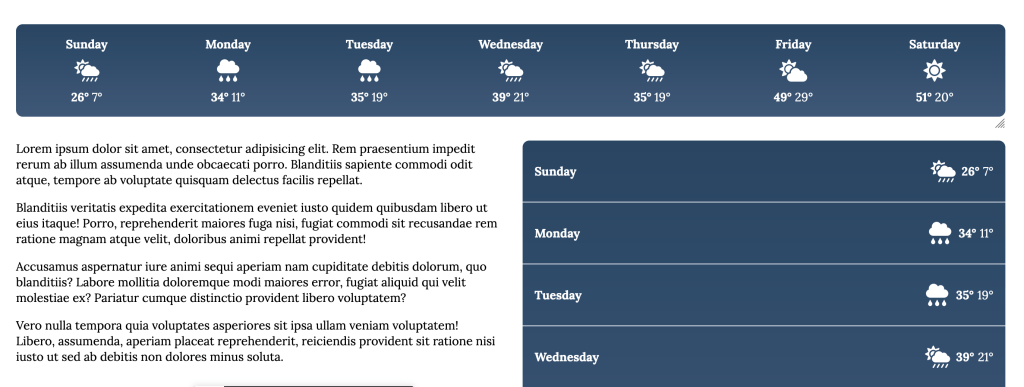
[Robin]: My hunch is that 2022 will be The Year of the Container Query. Everyone’s excited about them, and for good reason: this new and fancy addition to CSS makes a component respond to whatever container they’re placed in. For the first time ever we’ll be able to create truly isolated components that can shrink and expand depending wherever you put them, like this:

See how this weather component has entirely changed because it’s in a sidebar? That’s the power of container queries right there.
Although there’s no word when they’ll ship in browsers yet, it seems like they’re gathering steam in the community and they’re an official draft spec now. I have a feeling that container queries are going to move fast and ship in browsers pretty darn quickly (although this is just a hunch).
But the big news of the week here is that Surma made a polyfill—a chunk of code that lets other code work on older browsers—and it rather magically allows us to use container queries today!
To get started, we first need to load the script:
// Test if container queries are supported already by the browser
const supportsContainerQueries = "container" in document.documentElement.style;
// If not, load the polyfill
if (!supportsContainerQueries) {
import("https://cdn.skypack.dev/container-query-polyfill");
}(Although I would probably just download the polyfill and throw it in here instead of making another request to a CDN that can break, this is just a quick example.)
Next up, we can write our HTML…
<div class="weather-wrap">
<dl class="weather">
<!-- the rest of our component markup goes here -->
</dl>
</div>We need that extra div of .weather-wrap to apply our container query logic to. Now, we can apply our styles that “activates” the container:
.weather-wrap {
container-type: inline-size;
container-name: weather-wrapper;
}Two new CSS properties here. Fear not!
When we say container-type: inline-size that translates to “I want this container query to be used on the inline axis (so for English-speaking languages that means left/right or perhaps you can think of this as width). inline-size is an odd thing that I’m still trying to get my head around (more on that in a future newsletter).
container-name on the other hand is telling the browser that we want to refer to this query as weather-wrapper elsewhere in our CSS, like this:
.weather {
display: flex;
}
@container weather-wrapper size(max-width: 700px) {
.weather {
flex-direction: column;
}
}The way I think about it is prep work first: tell the browser you want a wrapper that acts as a container query, then somewhere else in your CSS you can give it instructions. It’s a bit weird but not too weird and unfamiliar. If you squint at the code above it does look odd but you can read it and parse it, even if you’ve never seen anything like it before. And that’s neat!
If you’re interested in reading more about this polyfill then I’d recommend checking out Bramus’s post on the matter since it clarified a few things for me.
This polyfill is so exciting because it makes something that has been theoretical for such a long time suddenly tangible, real. You can go and use them today! And sure, it’s not perfect, but holy hot dang mackerel we have container queries in browsers!
(Almost.)
The UI Fund
Announcing the UI fund from Chrome, designed to provide grants for people who work on design tools, CSS, and HTML.
Stuff like this is super helpful to the community and I hope other big browsers would contribute like this or in a similar way. A big reason why so many folks jump onto a particular cool new front-end thing is because there’s a great army of folks who make amazing tutorials and websites and examples to help train us all. And a lot of that work goes unrewarded today.
CSS Underlines Are Too Thin and Too Low in Chrome
Not so long ago this was a problem we’d just have to silently weep over and then get on with our day. But I had completely forgotten that we can now wield the power of text-decoration-thickness and text-underline-offset, as Šime Vidas shows in this great article about how to fix link underlines with CSS across browsers.
This is a sort of funny example where if you set a link in the same typeface, browsers will render it completely differently:

There’s still a few bugs here though, as Vidas shows. But dang it’s good to have these in your back pocket—especially in odd cases where you want to edit the style on really big links on headers.
A Small Guide for Naming Stuff in Front-end Code
Lots good stuff in here. Frank Taylor has written his own set of guidelines for when he writes CSS in the future and a lot of it makes a ton of sense to me. Like this:
In general try to write a class in a way that answers the question, “what relies on this class”.
This is why Block, Element, Modifier, or BEM, became so popular—just from looking at the CSS you could kind of visualize the markup that it applied to under the hood. Here Frank argues that we should write CSS so that we know how it’s being applied, for example by writing something like this:
<input type="submit" class="jsSubmitButton" />We can tell that there are no styles being applied, but that JavaScript is looking for it. I think something like this sounds a little obvious, perhaps a little silly, but it would be extremely helpful to see something like that when it comes to tests. Lots of front-end testing is done by searching for a class—and I’m beginning to think we should start writing something like this:
<a class="test-checkout m-checkout">Checkout</a>To show that, hey, our testing suite is looking for this specific element but also that’s separate from our module styles, m-checkout, where colors and fonts and what not can be applied.
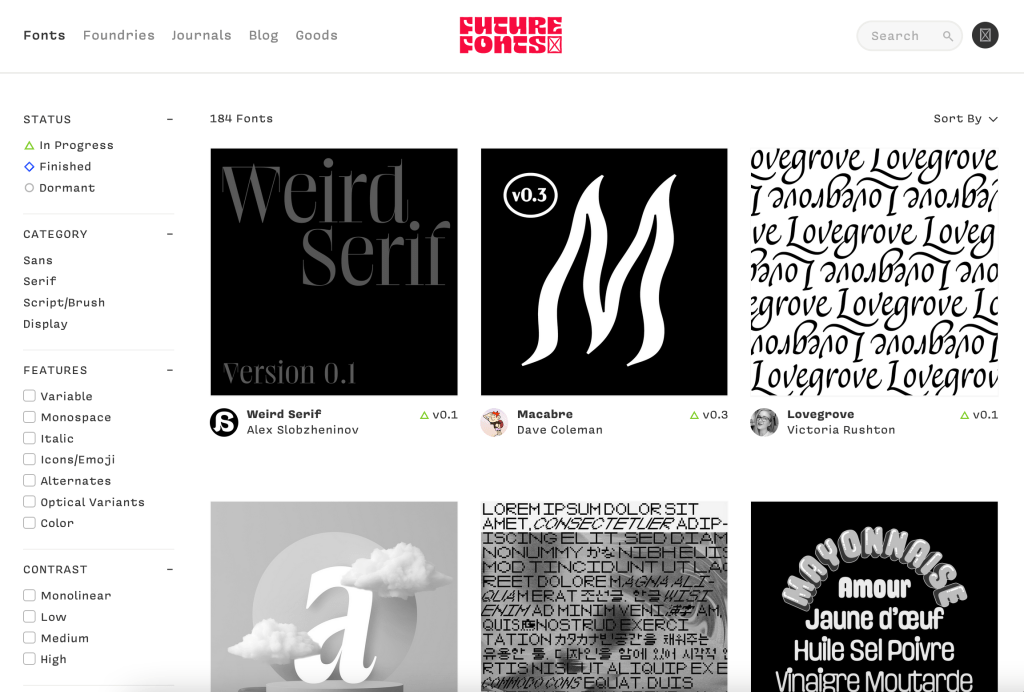
Future Fonts
This isn’t an ad, but gosh darn it’s sure going to sound like one. I love Future Fonts—it’s where you can go and buy fonts from type designers at reduced prices early on in their development and then you’ll get updates as they release changes. It’s such a neat publishing model for fonts.
If you’re looking for fancy, refined fonts then they have you covered. Or, if you want something completely strange and weird, then they have a ton of fonts that’ll do the trick.


Sponsor
Is the new AWS RUM tool an industry game-changer? Let’s find out
Real User Monitoring for Amazon CloudWatch was recently announced at AWS re:Invent 2021, adding to their existing suite of over 200 products and services. But how does it stack up? Today, we’re going to try it out so you don’t have to.

Sponsor
Jetpack Licensing for Agencies and Professionals
Jetpack has solved a classic WordPress question: who should purchase the plugin license, the developer or the client? Well, that’s no longer an issue with Jetpack licensing options for agencies and professionals. Now, you can bundle Jetpack licenses for all of your clients’ WordPress sites in one account. This way, you only get one invoice for all of the licenses rather than an invoice for each and every client license.
Plus, you’ll gain access to Jetpack’s easy-to-use license management tools and receive 25% off all of Jetpack products. All you need is to sign up and issue 5 licenses within 90 days.
[Chris]: I friggin love URLs. What a great idea right? Toss some content up at a URL, and I can share it with anybody to see. So satisfying. I like that we’re rewarded for doing it. Search engines index them and help other people get to them, provided we’ve done a good job with that content. And that encourages us to maintain them. The bedrock of the web.
And yet there is all kinds of digital content you can make that produces no URL. A lot of “native” apps are like this. I’m working on a Keynote presentation right now and it has no URL. My notes in Bear have no URL. The videos I’m editing in ScreenFlow have no URL. I wish they did. Not even for indexing reasons, in these cases, as they are all things I’d likely keep private, but for sharability even among my own devices. I get that likely requires kicking the data to the cloud, which has costs among other implications, but I’m all for it.
When native apps want to really embrace sharability and the power of network effects, they rely on URLs. Most people use TikTok as a native app, but how do they share them between friends? URLs. Figma gives us another taste of how effective a creative tool can be where everything you make has a URL can be. One designer at an organization starts using it and it can go viral inside that organization.
URLs are good for us in other even psychological ways. Check out the Manifesto for Ubiquitous Linking:
We also recognize that humans work best in psychological flow. Switching contexts, even to search for information, interferes with flow while consuming precious mental capacity, brain energy and time. Activating an aptly-placed link to information is easier and faster than searching for the information — and more protective of flow.
We affirm that the ability to copy a link to a resource is as important for cognitive productivity as the ability to copy other types of information. This applies to all persistent digital information.
Heck yeah, I’ll sign that.
