[Robin]: The next big thing that’s coming to a browser near you is CSS Cascade Layers. Una Kravets made a great video all about them and how they’re coming to Firefox and Chrome pretty dang soon. I’d definitely watch that video for a more in-depth look, but my quick summary is this: they let you have greater control over specificity in your CSS files.
One great example can be found in this post by Mads Stoumann (which is also wondrously in-depth) called Don’t Fight the Cascade, Control It which uses this example:
@layer generic, components;
@layer components {
body {
background-color: lightseagreen;
}
}
@layer generic {
body {
background-color: tomato;
}
}We set up two groups above, or “layers” of CSS. They both have conflicting styles within them and only one can “win”. But in that first line there we’ve told the browser which is more specific than the other. We’ve told the browser that the block of styles in “components” will override “generic.”
In this example, the body element will have a color of lightseagreen because even though tomato comes second here in the file, we’ve defined the order of the layers at the very top. Even if that first layer (“generic”) had a matching selector that was 100✕ stronger, lightseagreen would win. Think of layers of a cake. A big, stressful, and complicated cake that you absolutely do not want to serve at a wedding or a birthday party.
With Cascade Layers we can now control the specificity of large portions of our CSS and we can now safely control what overrides what. For example, let’s imagine we have a CSS reset, then we want our component styles on top, then you want your third-party libraries to override all of that other stuff. All you’d have to do is write this:
@layer reset, components, thirdParty;
/* those layers can then go in any order here */This makes a ton of sense to me! (Although I could also imagine a situation where you do it in the exact opposite order where third-party code is lower in the stack and easier to override.) Another great example though is from Una’s video I mentioned earlier…
@layer typography, base, utilities;
/* those layers can then go in any order here */With those utility classes—like .bg-red or padding-left-10px—you’ll almost always want them to override your typography and base styles. So now we can safely guarantee that great chunks of CSS are layered on top of each other properly! Neat.
But… why? Why is this useful and why should I care?
Well! First: rude. Second: in the past we’ve had to abuse !important and throw it on things to try and sort of z-index: 999999999 our way out of complex CSS problems. We always wanted to override any other elements that might be too specific in our codebase but we never had the tools to do so. But now we do! (Or, rather: we almost will once this stuff lands in browsers).
I do have a slight old-man-yells-at-cloud thing to ruin your day here. I sort of worry that @layers could be really, truly confusing. Let’s say I have no idea that these @layers are set up and I’m not all that familiar with CSS, then perhaps I could get pretty dang confused as to why my styles aren’t being applied in the browser as I expect they would. But then perhaps (playing my own devil’s advocate here) we don’t want folks to just throw their styles wherever and we just want our DevTools to make it super clear to those folks that the reason their styles don’t work is that there is this bigger system they don’t quite understand yet.
Anyway, I’m excited about this and I think it’s going to be extremely useful to a lot of folks who own large CSS codebases with lots of chefs in the kitchen. For most CSS folks I can see them not having to touch this, though. Maybe.
The CSS me not bookmarklet
Dang, I totally forgot about the Web Performance Calendar. Throughout December they always release a bunch of great articles solely focused on how to make our websites faster. I’m slowly (pun intended) going through all of them now and making a ton of notes.
But the post that caught my eye this week was Stoyan Stefanov’s all about the CSS me not bookmarklet he created which allows you to toggle off stylesheets and figure out if there’s anything that you should probably get rid of:
Unfortunately many a web developer (this author included) don’t bother to properly learn CSS. We just… tinker till the UI person shrugs: “this is fine, I guess”. And everyone moves on. Till the next time/person/feature does it again. And our CSS grows. Tinkering usually means changing and adding, rarely deleting code. We’re afraid to delete, because who knows what might break. So fragile. And our CSS grows.
Being able to turn off stylesheets with just a click is super handy, as Chris wrote about how he used them to show which styles are loaded on the CSS-Tricks website:

I sure wish refactoring CSS was easier today though. Chris also wrote about how to remove unused CSS from a website a while back and it reminded me how tricky it is today:
Here’s the thing: you don’t actually know if a CSS selector is unused unless you:
- check coverage on every single page of your entire site…
- while executing all JavaScript…
- under every possible combination of state…
- in every possible combination of media queries you’ve used.
That’s… a lot! And feels like something that requires a combination of better dev tooling within the browser but also improvements to the text editors we use every day. Deleting CSS is just an enormous faff right now and it’s so much easier to write more CSS and override it than it is to risk breaking the UI by refactoring it all together. On this note, at my day job at Sentry, we have a visual diffing tool that takes snapshots of every page in the app with each commit and that goes some way to preventing CSS regressions but it certainly doesn’t capture all of them, because of the reasons Chris mentioned above.
I hope that one day deleting CSS is as easy as it is to just…add more CSS to the codebase.
Floating UI
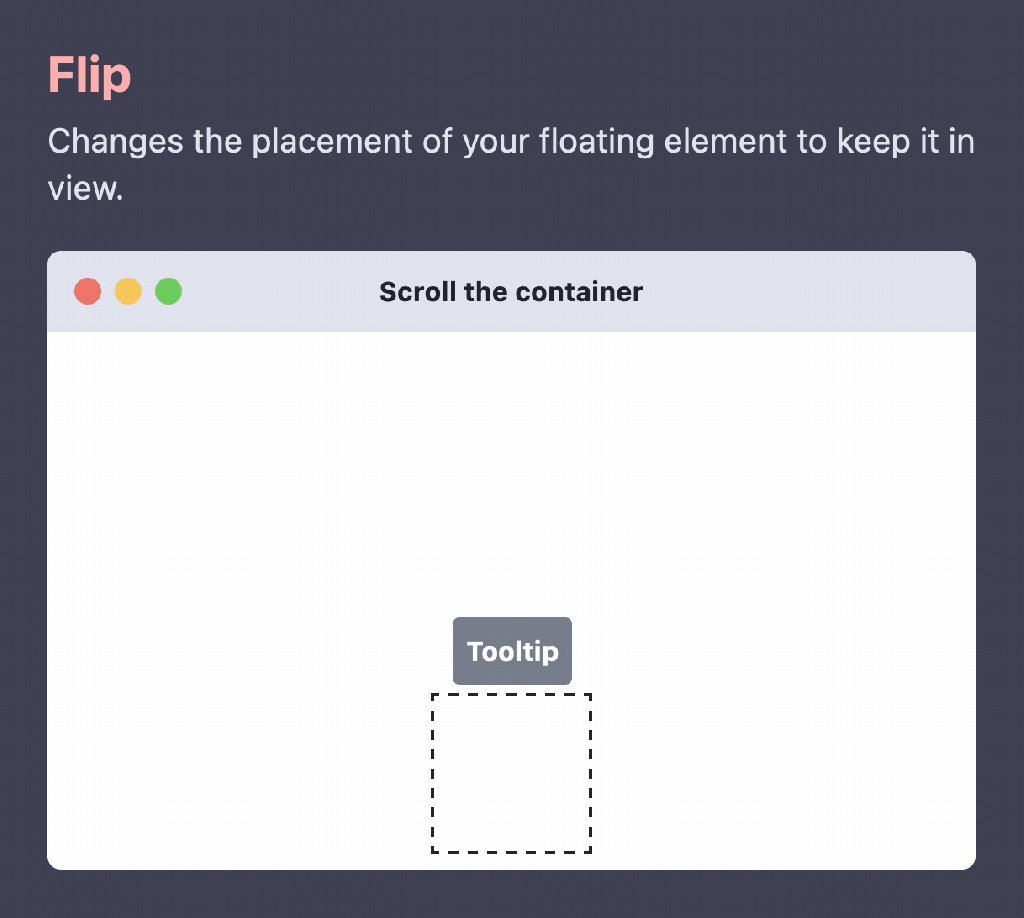
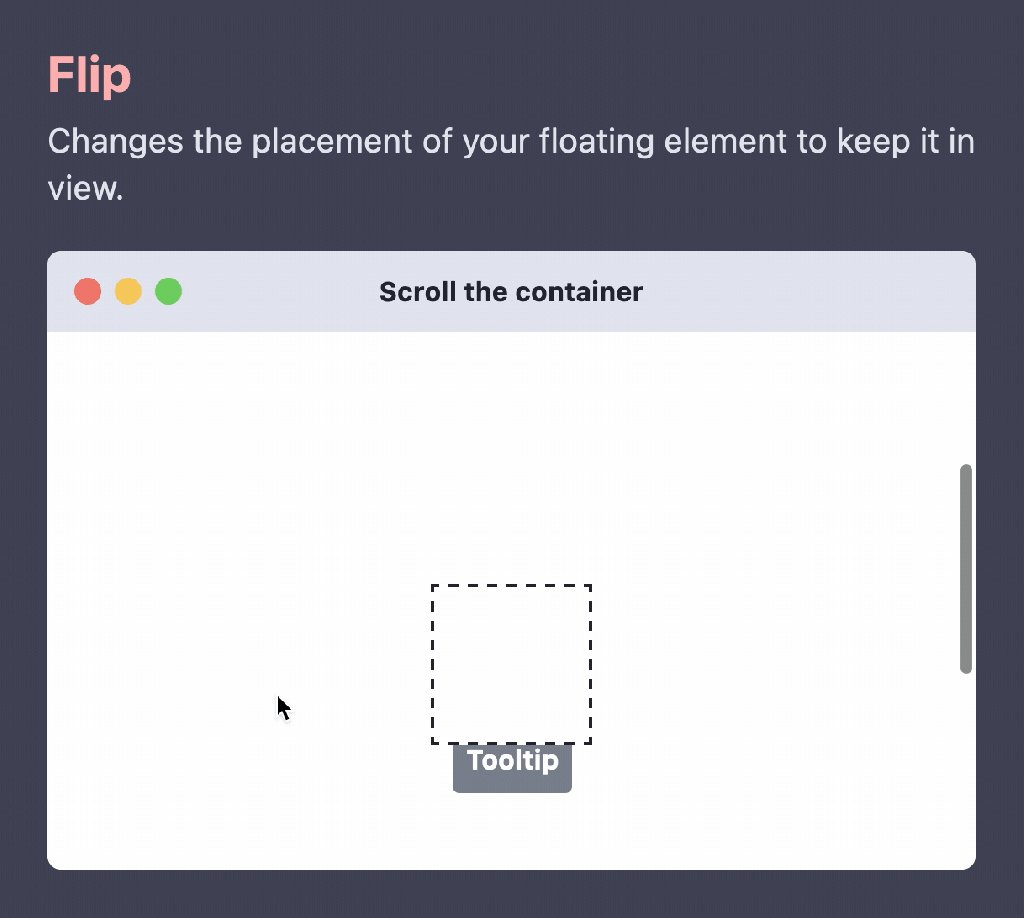
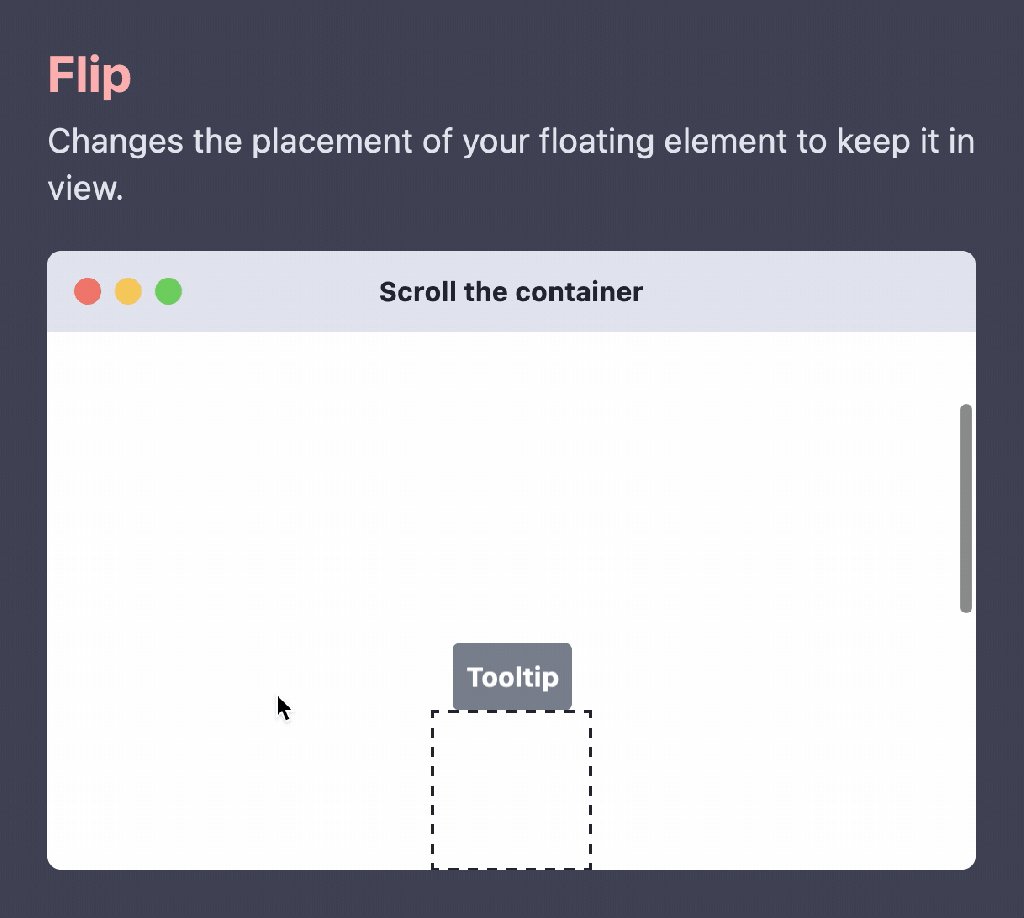
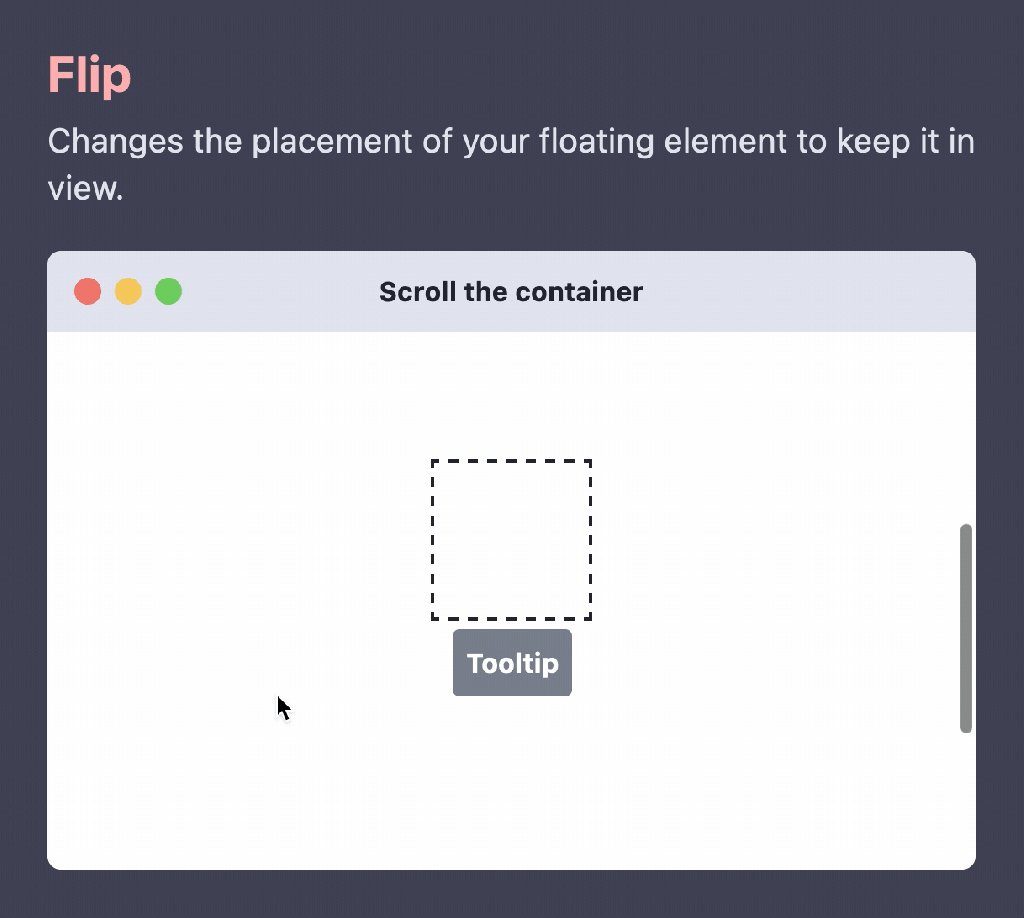
Floating UI is a great tooltip component you can pull into your projects and it’s aware of the screen size so that no matter what the content within is always visible. Here’s an example of that…

It has a bunch of other features, too! I particularly like how the tooltip triangle pops in and out of view as you scroll. Feels real slick.

Sponsor
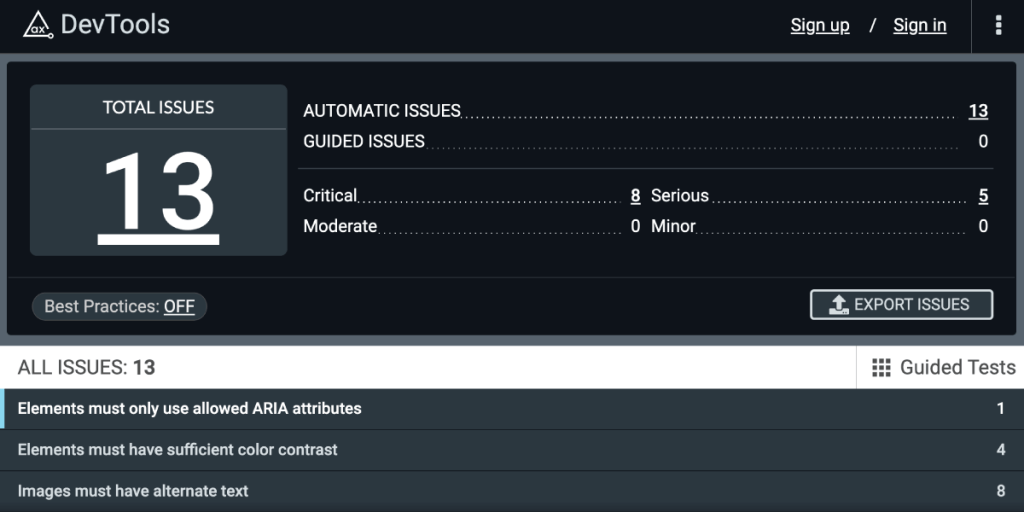
axe DevTools
You probably didn’t set out to build a web app today that was purposely inaccessible to people with disabilities. But you may have if you aren’t testing for accessibility.
Deque’s axe DevTools browser extension helps you find and fix accessibility bugs with very little effort or expertise required. Get started for free today.

Sponsor
Share, review, and manage feedback on your web projects with Netlify’s Deploy Previews
Show automated previews of development as it happens. Netlify automatically builds a new Deploy Preview as a unique permanent URL for each Pull and Merge Request. It’s posted as a commit status for easy collaboration, allowing reviewers to take screenshots, create screen recordings, submit issues, and add comments and annotations.
No plugins to install, no code changes needed. It’s simply ready to go.
[Chris]: Michelle Barker wrote an article for our end-of-year series this past year: Reduce Your Website’s Environmental Impact With a Carbon Budget. There was pushback in the comments, mostly along the lines of the fact that there are things you can do with a much bigger impact (e.g. just “not watching a show on Netflix”). Michelle followed up in Building a Greener Web:
… individual action and putting pressure on larger organisations aren’t mutually exclusive! Many people are doing both, as well as making an effort to reduce their environmental impact beyond the web. I believe it lends more weight to our arguments if we can demonstrate an appetite for individual effort too. Without it, it’s much easier for politicians and corporations to dismiss our calls for action as a niche interest.
That’s a good point. It feels like an unfair argument to say that just because one thing isn’t effective as another that you shouldn’t do it. But even if we did follow that logic and abandoned any notion of being more efficient with our websites, doesn’t that feel silly? It’s inarguable that websites are trending in a direction of consuming more bandwidth and requiring more from our CPUs and GPUs (and thus more power). It’s also inarguable that the web is growing with more websites and more people on Earth using those websites. Even if one website doesn’t make terribly much different, a movement that pushes back against an absolutely massive trend just might.
To use a climate-adjacent analogy, I recycle, not because I believe that me individually sorting my tins and plastics makes a big difference, but because it can only work if we do it collectively.
and
There’s always going to be a bigger target to hit, but it’s illogical to argue that it means we shouldn’t bother trying to hit the smaller ones.
I’m always reminded of a friend of mine who is a vegetarian. We were both working at the same bar in college. Both didn’t have much money. A day came where we had to cycle out the chili. Dump the old chili in the trash, make a new fresh batch. Standard procedure. Can’t sell old chili to customers. But hey, maybe the chili wasn’t restaurant-grade, but surely it was fine for some kids where some free food was actually pretty damn helpful. The chili had meat in it, and I knew my friend was vegetarian, but I was still like dude, you should take this home. If you’re vegetarian because of the environmental impact, surely not being wasteful is incredibly important. Why put this chili to waste when you don’t have to? His answer was that it is more about being a part of a movement. If you are steadfast in your commitment to not eating meat, it has the potential to change the world for the better. Never crossing that line gives the movement power. If the line is flexible and constantly being crossed for this reason and that, nothing is being pushed in the direction it needs to go.
