[Chris]: I’ve been savin’ up some 🔥 hot links to share with ya, which I’ll do below in this special hot links edition of the CSS-Tricks Newsletter brought to you buy Shortcut, built specifically for software teams.
Of course this extension exists, it’s the future.
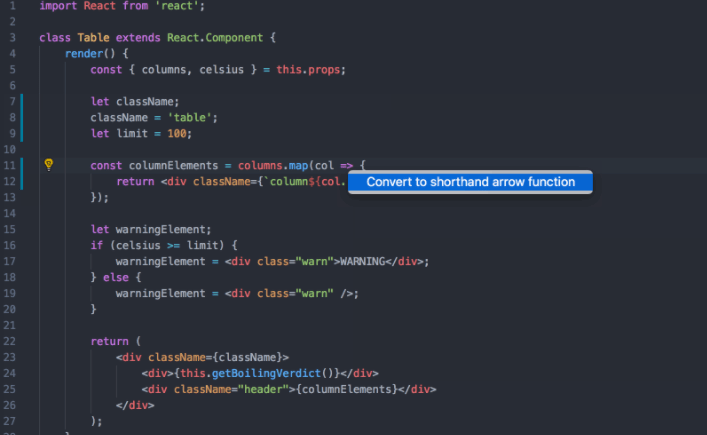
This VS Code JavaScript Booster extension looks useful. Which just a click of a context menu, you can transform JavaScript in all sorts of useful ways. For example, you can change a traditional function myFunction() {} into an const myFunction = () => {} arrow function. Or convert an if/else block into a ternary ? statement. There is a bunch of JSX, TypeScript, and React-specific stuff as well.

And we’ll all float on, okay.
You know about CSS’ aspect-ratio, right? As Michelle Barker says: it’s great. It used to be so fiddly setting up, sometimes requiring an extra wrapper element, or at least a pseudo-element. Now it’s just a one-liner, like aspect-ratio: 16 / 9;. One thing I recently learned is that it will take a “float” number as well. For example, aspect-ratio: 1.777; is the same as the previous declaration.

aspect-ratio.
Lest the best Jest test is a quest to nest
Have you ever written a unit test where you, for example, called some function and then tested the result manually, like expect(output).toMatch('expected output string');? I have. Lots of times.
But I’m coming around to the idea of “snapshot” testing, which Lara Schenck nicely explains here. The idea is that you run the test once and it saves the entire output as a snapshot. Then, if you ever run it again and it doesn’t match that snapshot, that’s the error. Seems to me snapshot tests can (1) save you time in not needing to craft your own success conditions, and (2) thoroughly test the output. Maybe not right for every test, but useful for a lot! The downside? Potentially being more false alarms. The mega-popular framework Jest supports them, but I first saw it in Ava.
It’s like night and day.
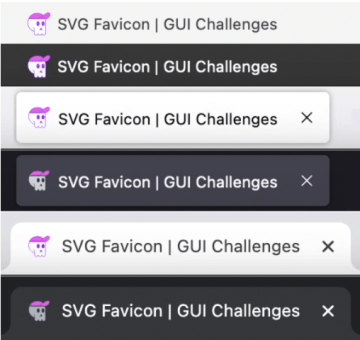
It’s a smart move these days to make use a SVG format for your favicons. Small and crisp! But even cooler, you can style SVG with literal <style> tags embedded in the code. That means we can apply fill and stroke colors (among other properties) to style the design.
That also opens the door to writing color mode media queries, like @media (prefers-color-scheme: dark) {} within that style block. Now the favicon respects the operating system’s user preference setting for dark mode. Adam Argyle has a whole writeup on how this works.


It’s got a ?? for an icon.
Looks like Microsoft themselves are getting in on the CSS-in-React landscape with Griffel. It’s not entirely clear to me why they are when it’s already such a crowded market with lots of big players, but the feature set looks like it has all the stuff I would want to see. Plus, having such a big name behind something like this gives it that air of safety and stability that I can see people gravitating towards. That said, I still think my favorite is Goober, as it’s also got a great feature set and is under 1KB — which is wild to me.
Eeeesh with the hotchix backgrounds.
I remember the WinAmp Skin Museum going around a while back, which is a real treasure trove of designs from yesteryear. I sort of thought they were just screenshots, but am now realizing you can literally load them up and use them right on the web, like this super sick Mountain Dew skin (lolz).


Just think about Dr. Ian Malcom in Jurrasic Park
There are all these components you generally assume are powered by JavaScript: dropdown menus, modals, tabs, tooltips, etc. CSSUI is a little project dedicated to creating components like that, but without using JavaScript. All of them leverage CSS trickery like the checkbox hack using <details>, a :target selector, and other bits like that help simulate “state” in CSS.
I’m a little torn. I always appreciate a good CSS trick (duh), the robustness of not requiring JavaScript (progressive enhancement), and the doors it can open (you could do these in HTML emails), but the accessibility worries me a little. For example, you can’t exactly toggle an aria-expanded attribute in CSS. Your scientists were so preoccupied with…
You’d think making digital content from digital content would be easier.
Have you ever wanted to create content in a very web-friendly way — like write in Markdown and use a static site generator — and also produce good PDFs of that content?
Larry Hudson has a nice demo of that put together. It uses Eleventy (for the website) and Prince (for the PDF). I went down a similar road not too long ago. Print-to-PDF works OK, but probably doesn’t have quite the design control you’ll need.
Thanks to Shortcut for their sponsorship of this special edition newsletter!
One more for the road.
Ben Phelps has documented a very niche problem: how can you make a GIF faster? Not load faster, but play faster like with a faster framerate so that you can make twitchy, intense GIFs.
Fair warning: These things are an accessibility nightmare. There are plenty of people, including me, who are disoriented and generally displeased by fast movement that’s difficult to hide or stop. But the research here is fascinating. You can specify any delay you want between GIF frames, but browsers themselves get involved. If you try to be tricky and specify a zero delay, the main browsers today will kick it up to 100ms. Even setting 10ms will get you kicked to 100ms. The trick? 20ms delays make for the fastest-possible GIFs.

