[Chris]: I got a kick out of the synchronized blog post publishing around Interop 2022.
- WebKit: Working together on Interop 2022 (HTML has
<meta property="article:published_time" content="2022-03-03T09:00:44-08:00">) - Mozilla: Announcing Interop 2022 (HTML has
<abbr class="published" title="2022-03-03T09:00:02-08:00">) - Google: Interop 2022: browsers working together to improve the web for developers (RSS feed has
<updated>2022-03-03T00:00:00Z</updated>) - Microsoft: Microsoft Edge and Interop 2022 (HTML has a
<meta property="article:published_time" content="2022-03-03T17:00:33+00:00" />) - Bocoup: Bocoup and Interop 2022 (RSS feed has
<pubDate>Thu, 03 Mar 2022 16:59:00 +0000</pubDate>) - Igalia: Igalia and Interop 2022 (HTML has
<time datetime="2022-03-03T00:00:00+00:00">)
So it looks like Google and Igalia don’t really have down-to-the-minute style CMS systems, so theirs look like they went out at the stroke of midnight this past Thursday. But the agreed-upon time must have been 9am because everyone else is around then. Bocoup jumped the gun by one second. Mozilla was two seconds over. Microsoft thirty-three seconds over the line. Webkit came in last at forty-four seconds over. Darn tight! (slow clap). All in all a great showing of synchronicity on a project that is all about synchronicity. So glad nobody called it InterOp which would have been the ultimate irony.
The point of the thing is browsers working on an agreed-upon list of features such that they all behave the same across browsers, thus happifying developers worldwide. You can see the list and the progress at the official dashboard.
I’d put my money on WebKit getting better faster, but we won’t see competing browsers on iOS unless a government forces Apple’s hand.
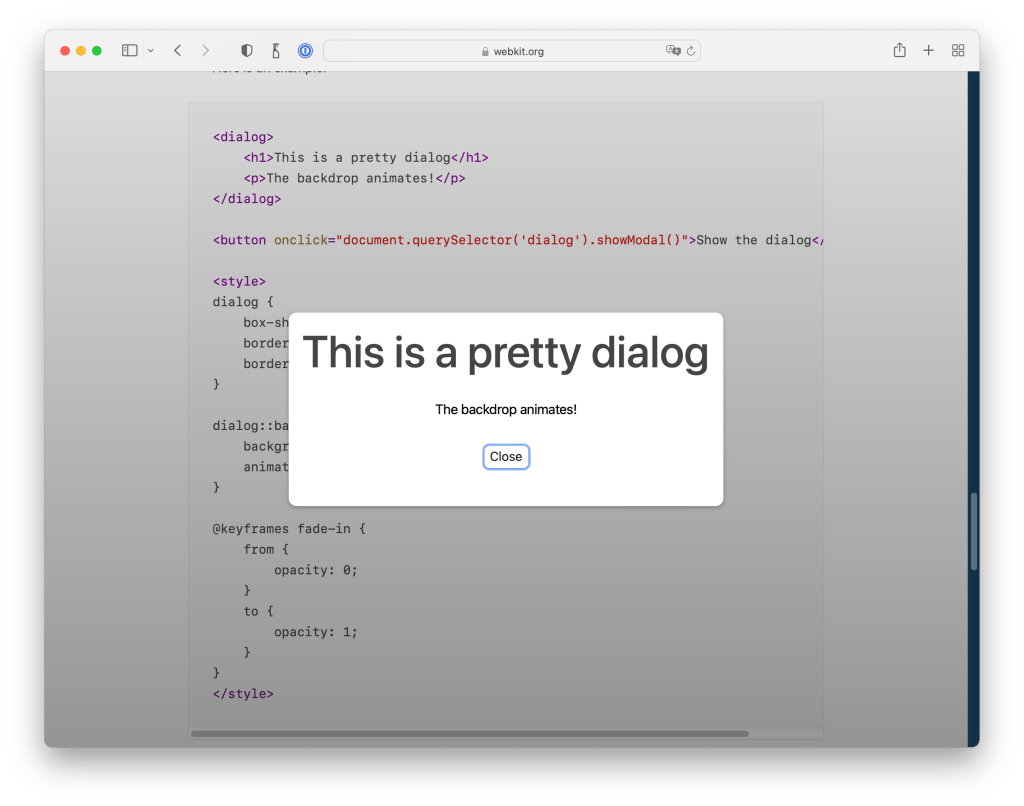
Cutting WebKit some slack here: they’ve had some big movement lately! Support for <dialog> is out the door, including fixing up accessibility issues that have plagued earlier releases. That’s fantastic if you ask me. I hope developers of the future never have to hand-code a modal.

There is even some evidence that iOS is going to ship Push Notifications, although let’s not count our chickens. If it does happen, that’s filling a fairly major gap in the PWA holes that iOS has. Will we ever get competing browsers on iOS though? The Open Web Advocacy group wants exactly that, but my money is on nope, unless the government demands it. This is an interesting thread about all that.
Have you ever wanted to style a <select> menu? If you’ve been at this job for more than a few years, I’d bet you have. You can actually style the outside of a select menu fairly easily these days. That is, what you see when the select menu is closed and just sitting there on the page. But once you open it, that only has very limited styling abilities, if any at all. It’s styled by the operating system, not the browser. But that may be changing with the new <selectmenu> element, which is essentially a clone of <select> only entirely rendered by the browser. You’re free to style it however you wish and it’ll work just about as you expect to, as Patrick Brosset wrote about last week, including some hyper-stylized looks for menus!
Manrope
Boy that’s just a nice-looking font isn’t it?

Variable and free!
Talking about interviewing really gets people fired up.
I wouldn’t have guessed it, but I should have known better. Whenever we publish something that is ultimately about the interviewing process, it gets a lot of people talking. (You might recall when Lara touched on FizzBuzz and there was quite a hubbub about it.) In this case, it was an interviewing idea that Anand Chowdhary has (and uses) where he asks people to Explain the First 10 Lines of Twitter’s Source Code to Me.
I think it’s a simple test that tells me a lot about the depth of fundamental front-end knowledge they have, and this article lists the best answers.
Lots of discussion on the site, but it was one of our rare posts that hits on Hacker News as well, generating 290 comments there. I’ve seen this enough times I didn’t even have to read the top comment. I knew it would be IF I WAS ASKED THIS QUESTION I’D JUST LEAVE IMMEDIATELY BECAUSE IT’S NOT WHAT I CONSIDER TO BE AN ACCEPTABLE INTERVIEW QUESTION. Internet gonna internet. I think it’s a somewhat clever idea. I’m not sure I’d use it wholesale, but I think it works very well as a conversation starter and that conversation is what I’d actually be interested in as a hiring party.
Headless WordPress
Miriam Schwab is the CEO of Strattic, a WordPress-as-static-site host, so she’s clearly incentivized to extoll the benefits of that approach. But it also means she’s on the front lines of that architecture, so it’s interesting to read a sort of state of union there in this series WordPress in the world of headless, Jamstack and decoupled sites.
I like the addressing of “headless WP turns WP into a meh CMS”, because that would be my #1 worry. Like if I’m not going to benefit from the way that things “just work” in WordPress and all I get is a fairly basic CMS that kicks out raw content… I think I’d probably use something else. To me the power of WordPress is doing things the WordPress way, and despite the fact that it ships a REST API, to me that alone isn’t enough to chose it. My guess is that headless WordPress will stay pretty niche.
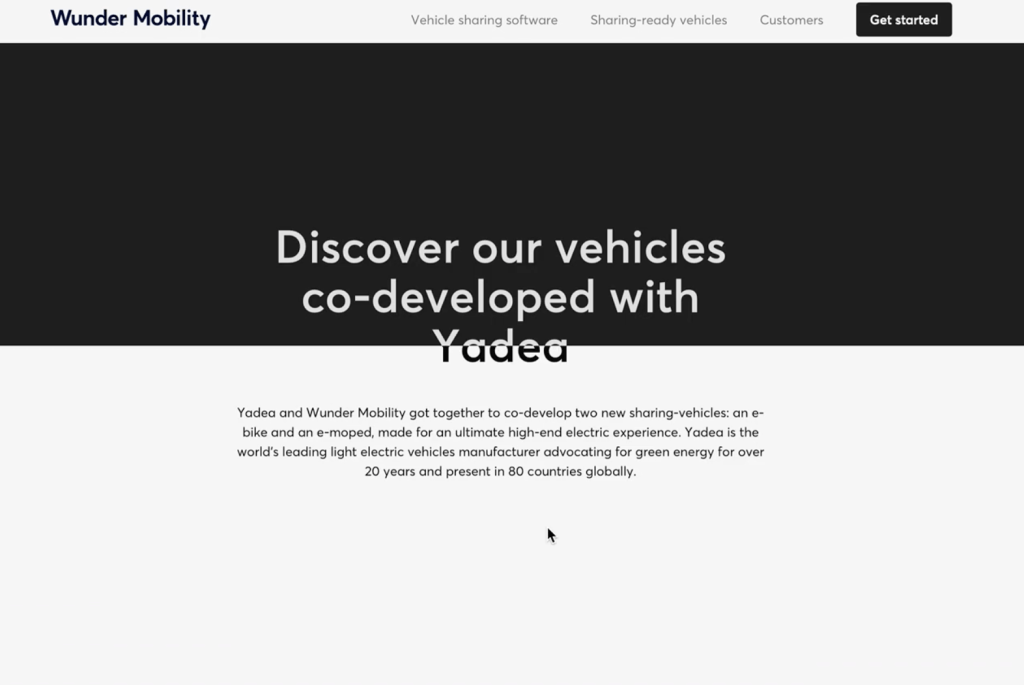
The “Raise the Curtains” Effect
Very cool tutorial from Silvestar Bistrović. Perhaps you’ve seen the idea… it’s when you scroll down a site and the background color changes dramatically, and the content above it changes as well to make sure it’s still got the same contrast.

Part of the heart of the trick is leveraging mix-blend-mode: difference;. I love how things like that ship and then it’s not until years later that web design patterns emerge that really use it to it’s potential.
Jeremy and Matt’s bet wrapped up. Jeremy hoped he was wrong, and he was, that the URL for the bet itself would be dead in 11 years. This particular website is highly incentivized to keep those URLs alive though. Maybe the next bet would be on some benign website with no particularly strong incentive to do so. At least no more incentive than any other website. Like some random BuzzFeed article or something.
