[Geoff:] I’ve developed a habit on CodePen where I start structing my CSS in cascade layers. Because I demo a lot of stuff, I often want the most relevant styles at the very top of the CSS. I’ve usually done that by creating commented sections of “demo styles” and “base styles”.
/* Demo styles */
.example {
/* demo-specific styles for the element */
}
/* Base styles */
.example {
/* base styles for the element */
}There’s nothing inherently wrong with that, at least in a demo sorta evironment. But doing that in production will likely back you into a corner of the Cascade. Layers allow me to keep this organization, but manage specificity so that the base styles are prioritized over the demo styles:
@layer base, demo;
@layer demo {
.example {
/* demo-specific styles for element */
}
}
@layer base {
.example {
/* base styles for the element */
}
}What I like about this is that the @layer syntax is self-documenting. No need to distinguish the styles with comments because the layers already do it. But the real power is the fact that my measley little .example class wrapper in the base layer now carries more specificity than the same class, ID, or whatever selector is in the demo layer. That makes a typical demo both a lot easier to understand because the styles are logically organized, and solid as far as preventing weird styling conflicts that would otherwise clutter up the CSS I want to demo and display at the top of the code.
Cascade layers can are useful for many other things! Less intrusive resets! Organizing complex CSS architecture! Overriding styles from third-party tools and frameworks! Designing your own framework! All of which Miriam Suzanne covers in extensive detail in our Complete Guide to CSS Cascade Layers.
Great feature, right? Speaking of new CSS features…

Is there too much CSS?
Whew, here’s a hot one from Sacha Greif speculating whether we’ve gone too hog-wild with all the new CSS features that have shipped the past few years. The learning curve for CSS is a lot bigger than it used to be. Personally, I’m thrilled by all the advancements! But, yes, the rush of new stuff is a lot like drinking from a firehose. Sacha even considers whether CSS is starting to overreach its bounds and stepping on the toes of HTML.

Styling images just with <img>
Um, just wow. If I’m tasked with decorating an image, I might surround it with a <figure> and other divs I can hook into to get fancy results. But Temani Afif does it all on the <img> tag. No classes or IDs. No extra elements. No pseudos. His demos are jaw-dropping when you take that into consideration, but they also show the power of combining CSS gradients and masks, including neat-o hover effects.
This is a three-part series — the first and second ones are out now and the final is slated for this Friday!

Develop Websites With Flexible Managed Cloud Hosting
You want the scale (and speed) of cloud hosting from services like DigitalOcean, AWS, and Google Cloud. But you also want the back-ups, monitoring, SSL, optimized caching, and other benefits of a managed host. Which one do you choose? Both! That’s exactly what Cloudways is designed to do. You get to roll with your choice of cloud hosting for things like speedy CDN delivery, serverless functions, Kubernates, but it’s all baked right into a managed hosting plan that offers quick one-click setup for WordPress (and WooCommerce), Laravel, Magento, and any PHP application.
And, hey, you get a $50 credit just for reading this newsletter! Use code CSSTRICKS and deploy your project in minutes!

Container style queries are coming!
It’s still super early days, of course, but Chrome supports it, Safari supports it, and Firefox is presumably not far behind. The idea is that we can style elements in a container based on the style properties of the container. So, say we have a container called posts. We can write a CSS container query for the background-color of it, then apply styles when the color matches a specific value. Maybe the posts container comes in light and dark background variations and we want the text color to adapt accordingly for better contrast.
.posts {
container-name: posts;
}
@container posts (background-color: #1b1b1b) {
/* Change styles when `posts` container has a dark background */
.post {
color: #fff;
}
}Why We’re Breaking Up With CSS-in-JS
This isn’t the first time a post like this has popped up, but it is notable since it comes from a top maintainer of Emotion, which is a CSS-in-JS framework. Sam Magura goes deep into the decision to drop CSS-in-JS. It’s not that the technology is terrible and everyone should hurry and jump ship — it’s more of a thoughtful decision that comes mostly down to performance and the boosts they got from a more (dare I say) traditional approach to writing CSS.

You’ve gotta read the comments. I’m floored that conventions for writing CSS are still a #HotDrama topic, but lots of folks in that thread are having a friendly debate about the pros and cons of CSS-in-JS, CSS Cascade Layers, CSS Modules, Sass Modules, BEM, Tailwind, and what options we have to wrangle the CSS Cascade.
I dunno. I say CSS is hard at work pumping out all the features we need to do that without automatically reaching for an additive solution. Do what’s best for you and your team — some projects have requirements that call for an extra layer of abstraction or whatever. But to say CSS is somehow broken and needs to propped up with frameworks? Nah.
Learning WordPress all over again
That’s what it seems like many folks in the WordPress community are doing. I really enjoyed Arjun Singh’s ”Getting Started With WordPress Block Development” because reading it took me back to my earliest WordPress days, when I was just figuring out the classic theme template hierarchy. It was a refreshing step back to get “re-introduced” to WordPress. Then Manoj Kumar took that a couple steps further with this two-parter on developing WordPress blocks with content fetched from an external API.
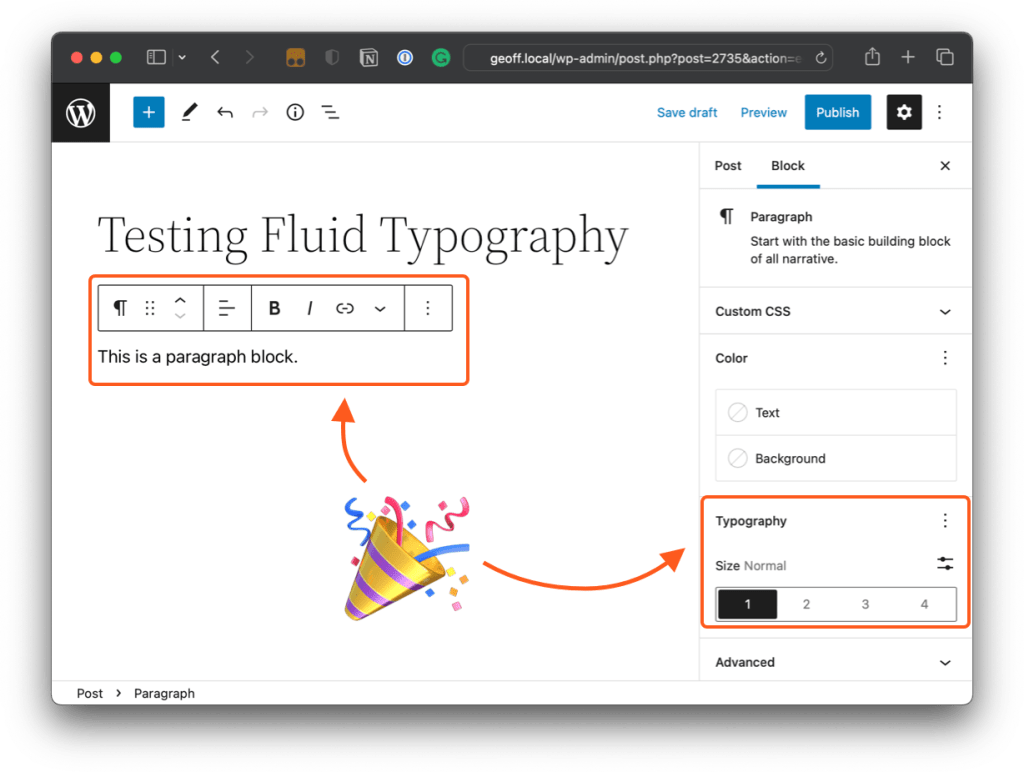
This comes on the heels of WordPress 6.1 which is a significant release because it greatly expands text controls on blocks, including support for fluid typography using the same clamp()-based approach we’ve covered in the past. Ganesh Dahal has the low-down on integrating fluid type and how to set a system of custom font sizes in the WordPress editor.

Beyond that, I’ve been following Tom McFarlin’s recent spate of WordPress-related posts. There’s also a new site by the 10up team that fully documents their best practices for working with WordPress blocks and block themes. It’s opinionated, but rightly so, and with the sort of clear explanations and examples that I really hope to see one day in the WordPress developer docs.
That’s a wrap for this edition of the CSS-Tricks newsletter! Before signing off, remember you can also keep up with the work we’re doing in our monthly Behind the CSScenes updates. You’ll get a peek at what we’re doing to move CSS-Tricks to a new platform and the design work that’s going into it, as well as a chance to meet the guest authors who contribute content to CSS-Tricks. It’s a party over there!
‘Til next time! ✌️
