[Geoff:] I think like lots of y’all, I’m not sure what to make of social media these days. There are two personal memories I have of when Twitter felt like magic. The first was seeing one of my earliest tweets on the Twitter homepage. The place really felt like a little community back then and even a schmo like me could take a turn on the ol’ Twitter megaphone.

The second is a period of time where I ran a parody account of a celebrity. I clearly labeled the thing a joke but that was before the actual celebrity was on Twitter (and way before verified accounts) and I had an awfully real-sounding handle. I’d pass the time in meetings tweeting to my 50K followers about the fictional exploits of this certain individual.
I’ve never been big on the ol’ social media train, even if I was curious enough to open accounts. I stopped posting (minus auto-tweeted stuff) in 2015 long before Elon took it over. Now I’m seeing lots of people I know searching for Twitter alternatives. There are a couple of classes that they tend to fall into:
- Those who are looking for a direct Twitter replacement.
- Those who are looking for a new way to share and be shared with.
Mastodon is the name I hear most in the front-end community and that might be a wonderful place for that group to go. But the self-hosted server aspect and new terms like “fediverse” might be a turn-off for the less tech-savvy. Max Böck has the most articulate explanation that I’ve read so far.
I’ve always wondered if the mass exodus from MySpace to Facebook would have happened in a more fragmented social space. With all the different ways we have to connect with one another these days — Mastodon, cohost, Slack, Discord, Reddit, TikTok, blogs, RSS, IndieWeb, and even email and text groups to name only a few — there are different platforms that cater to different needs down to the niche. With so many options (not to mention integrations), I’d wager the nickel in my pocket that mass adoption of a single platform is suuuuper unlikely.
Maybe we’ll see a move back to personal blogging for posting (and owning) ideas, and RSS for receiving them. A blog is easy enough to spin up these days, no matter how web-savvy someone is. RSS was always the sticking point because many couldn’t wrap their minds around it, but the technology behind it is pretty invisible these days and the variety of RSS reading apps out there is much better than the (wonderful) Google Reader days.
OK, sorry for waxing nostalgic… let’s get on to some links!

CSS Scrollbars and overriding UA styles
I really like this large collection of custom scrollbars that Saleh Mubashar put together. It’s a nifty showcase of creativity! But a handful of comments came in slamming the idea that scrollbars are something that should be styled with CSS. It reminds me of when Chris asked whether UA styles should even be overridden at all. If scrollbars are off-limits, then what about things like buttons and form elements?
As Chris might say, there’s probably a “baby bear” take in the middle. Custom scrollbars might be the “too hot” porridge for some projects, but “too cold” for others. There’s a moving “just right” line that just sorta depends.

What CSS Do You Absolutely Have to Know in 2022?
With all the incredible new things CSS has to offer these days — and it’s a lot! — where does someone even begin to start learning it? That’s what I asked the other day, and you can bet there were all kinds of thoughts on this.
Even with all the shiny new things we have in our CSS arsenal, I find that covering the basics of writing modes, document flow, spacing, and media queries sets a solid stage for writing good style rules and next steps.

Image galleries that think “outside the tile”
Temani Afif wrapped up his epic three-part series where he combines CSS masks and clipping with CSS Grid to create image gallery layouts that are so crafty and go way beyond typical tiles and stacking. Honestly, this is the type of thing where I’d normally be all, welp, that’s over my head, but Temani provides all the diagrams, math, and steps that make it much easier to understand.
Style queries with custom property values?
I wrote up some early thoughts on container-style queries last month and openly wondered what we’d use them for. Well, Miriam Suzanne points out that CSS custom properties can be referenced in a style query. Why is that interesting? Well, not only because that value can update, but it might be yet another way to approach styling different color themes:
@container theme style(--background-color: var(--bg-dark)) {
/* styles for our dark theme */
}
@container theme style(--background-color: var(--bg-light)) {
/* styles for our light theme */
}I wonder what other possibilities this opens up! The demo is Chrome-only with enabled feature flags.
Why you should never use px to set font-size in CSS

Here’s Josh Collinsworth with a remarkable deeeeeeeep dive with an admittedly provocative title. Josh is pretty much giving a full-on advanced course on the differences between px, em, and rem units and how they apply to font sizes. It’s one of those bookmark-worthy pieces I know I’ll reference time and again, particularly when it comes to explaining why a pixel is an unreliable unit for some use cases.
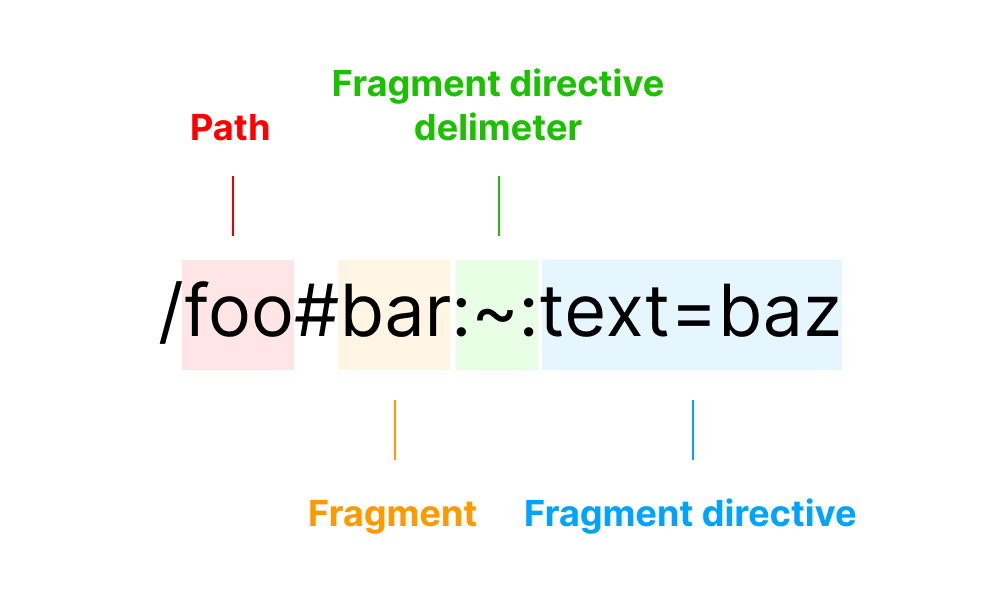
Scroll to Text Fragments
Can’t believe I missed this in the Safari 16.1 release notes! It didn’t slip by Mr. Jim Nielsen, though. The idea that we can link to a specific fragment of text is incredibly useful… even if it looks weird.

But, as Jim says, this is “just oozing with web-iness.” Heck yeah, it is! I can’t tell ya how many times I’ve added arbitrary IDs to content just to get an anchor link. With scroll-to-text fragments, though, that’s no longer an issue! 🎉
Just when you think that links can’t get any cooler…
That’s a wrap, folks! Thanks for hanging out with me in this issue. Remember, you can always keep up with CSS-Tricks happenings in our monthly “Behind the CSScenes” updates. The latest includes an interview with Mojtaba Seyedi, who has contributed a heckuva lot to our Almanac. You might be seeing his name for the first time, but I bet you’ve read and referenced his work a whole bunch and now you get to formally meet him.
I’ll leave you with a little treat for making it all the way to the end: $50 in free Cloudways hosting credit. (Cloudways is now part of the CSS-Tricks family, after all.)
