[Geoff:] This is the first year I’ve lived where it snows in the winter. One morning our family woke up and smushed our faces against the glass door to the backyard to marvel at our mini winter wonderland. I never knew what I was missing!
That’s why CodePen really caught my attention when they recently challenged users to show off their snow code. I spent way, way, way too much time flipping through pens and enjoying all the neat stuff people made. Some pens feature elegant snowflakes lightly falling from the sky, like this one from Jessica Guarato. Some mix it up a bit by adding depth, like this one from Akiro and another from Gabr13l_dev. There’s one from Corey Megown that’s also a bookmarklet you can use to make it snow on any website. Not all snowflakes fall straight to the ground, which Oliver Greening and kaak mimic in their pens. Snowglobes? Sure, why not!
I’m always amazed by the infinite amount of talent and creativity out there. This really is a special community we’re in and we all have so much to learn from one another. Merry Christmas and happy holidays, friends!

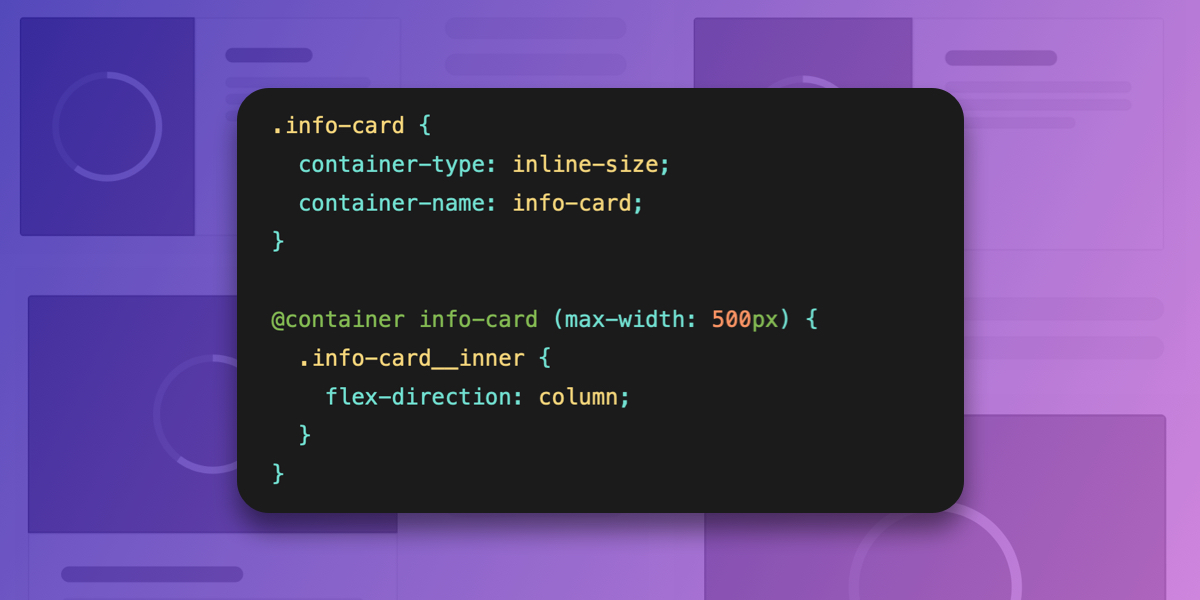
A Few Times Container Size Queries Would Have Helped Me Out
Most of the container queries examples I see are some variation of a card component. That’s great, but container queries are good for so many other things. That’s what I really appreciate about this post by Dan Christofi. He takes a few real-life projects he’s worked on and demonstrates how we would have approached them differently if he could have reached for container queries instead. I mean, geez, I probably would’ve never thought to use ’em for something like cleaner SVG strokes!

CSS Infinite Slider Flipping Through Polaroid Images
Temani Afif does it yet again, making a slick slider that flips through a stack of Polariod photos. It’s impressive enough that it’s nothing but HTML and CSS, but just wait until you read how he managed the z-index values for each image directly in the animation’s keyframes — he shuffles those values every bit as much as the slider shuffles through the photos, and it’s a real good lesson in working with stacking orders.

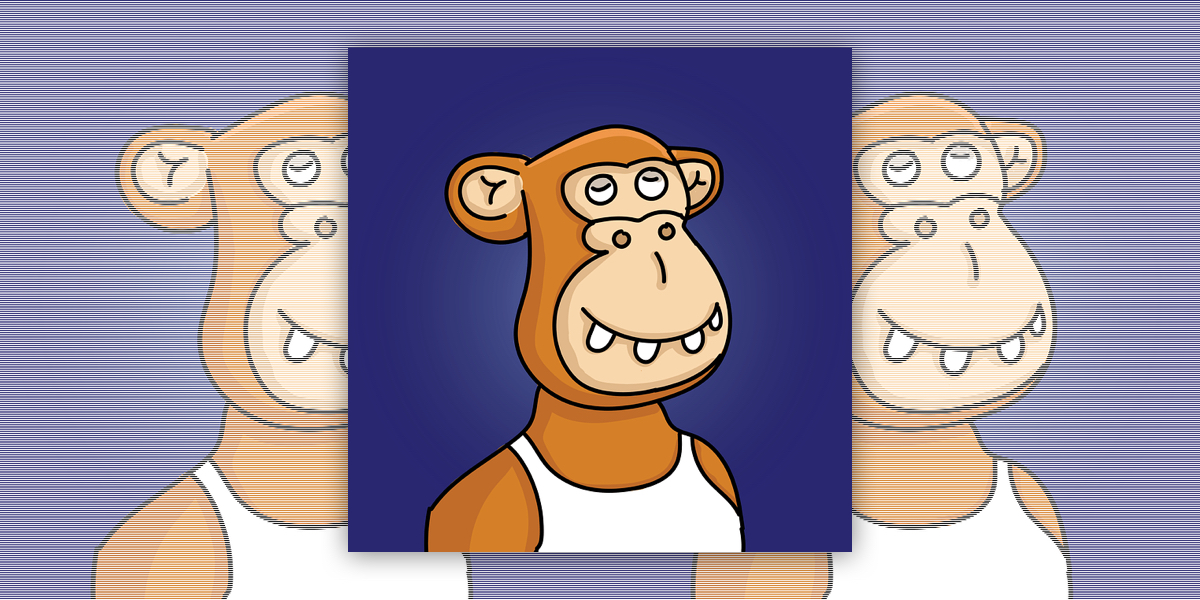
You can’t screenshot or right click this image
Well, file this in “Totally rad experiments not to use in production”. Terence Eden creatively takes two versions of the same image and interlaces them to form a single image that prevents people from right-clicking it. Nevermind whether or not we oughta be preventing that at all. The way Terence creates small gaps in both images — even lines on one, odd lines on the other — then uses JavaScript to repeatedly render one on a <canvas> for a millisecond before wiping it off to display the other image for a millisecond is nothing short of clever.

Digging Deeper Into Container Style Queries
So, in addition to container size queries, we’ll also be getting container style queries at some point. I spent some time reading through Miriam Suzanne’s explainer on container style queries to get a better idea of how they might work when they actually ship. There’s a bunch in there, from combining queries to differences between implicit and explicit queries to how they can be used to toggle styles or as an alternative to the “Custom Property Toggle Hack”.

“You can find us anywhere you get your podcasts.”
This is a great little Mastodon post from @[email protected] that reminds us that on top of those podcast apps that let smash a Subscribe button is good ol’ fashioned RSS. There’s no new underlying technology going on there, nothing special that a closed platform is offering — just the same protocol we’ve used to distribute content for ages. RSS is freely available regardless of where it’s pushing content.

Sponsor
Powered by DigitalOcean
High fives to DigitalOcean for supporting this newsletter! You might know DigitalOcean as the place you can spin up little servers called Droplets that scale in size as you need it, but there’s a whole bunch more cloud computing power at your fingertips, from Kubernates for better uptime, to Spaces for simple object storage, to serverless cloud functions that run on-demand and closer to the edge for blazingly fast speeds.
You, dear CSS-Tricks reader, get a $200 credit just for signing up.
And if running your own cloud hosting ain’t your thing, you can always get truly managed cloud hosting from Cloudways with a free $50 credit to get started. It’s like having your own team of back-end engineers keeping everything running smoothly so you can focus on building cool things.
That’s a wrap!
I can’t believe this is the final newsletter for 2022. I just wanna say a big THANK YOU for subscribing. I’m so glad we were able to kick this back off after a few months off earlier in the year, but mostly thankful for folks like you reading the things we send out each month.
As always, keep in touch and send us anything you think is worth sharing. We’ll see you next time… in 2023! ✌️
