Solving the Last Item Problem for a Circular Distribution with Partially Overlapping Items
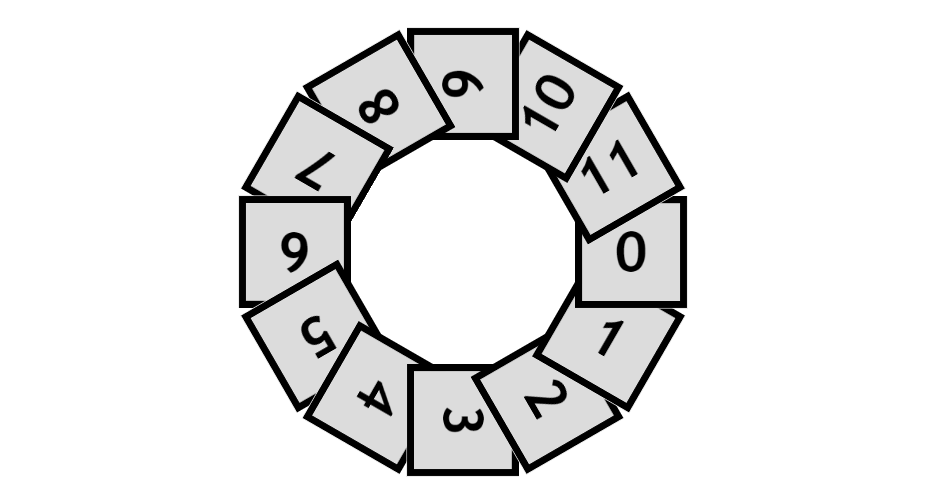
Let’s say we wanted to have something like this:
Clockwise circular (cyclic) distribution with partially overlapping items.At first, this doesn’t seem too complicated. We start with 12 numbered items:…